Узнайте сейчас как сжать изображения для сайта и оптимизировать его!
Здравствуйте, уважаемые друзья и гости блога atready.ru! Как сжать изображения и ускорить свой сайт? Сейчас узнаем! Изображения являются одним из главных виновников медленной загрузки веб-сайтов. Это отрицательно сказывается на пользовательском опыте. Чтобы ускорить загрузку и повысить удобство использования, сожмите изображения с помощью нашего руководства.
Изображения составляют большую часть Вашего сайта. Формат и размер изображений, используемых на Вашем сайте, имеют большое влияние на скорость страницы и, следовательно, на позиции в поисковых системах. Если Вы хотите улучшить взаимодействие с пользователем и видимость Вашего веб-сайта, Вам необходимо сжать изображения. В этом компактном руководстве мы покажем Вам, как это сделать!
Почему Вы должны сжимать изображения
Как говорится, одна картинка стоит тысячи слов. Часто это единственный фактор, который решает, читаем ли мы онлайн-статью или покупаем продукт. Привлекательные изображения с высоким разрешением являются частью успешного взаимодействия с пользователем и вносят значительный вклад в успех веб-сайта.
Недостатки их использования? Они занимают гораздо больше места для хранения, чем тысяча слов. Средний объем загрузки изображений из интернет-магазинов составляет почти 2 МБ – на просмотр страницы! Результат: более низкая скорость страницы.
Мы знаем, что скорость страницы является прямым фактором ранжирования и влияет на эффективность SEO. В 2021 году это стало еще яснее с появлением Core Web Vitals. Какая польза от самых красивых фотографий товара, если пользователь теряет терпение во время загрузки и покидает сайт?
Поэтому для наилучшего взаимодействия с пользователем с большим количеством изображений с высоким разрешением и высокой скоростью страницы вам следует сжимать изображения.
Форматы изображений и их правильное использование
Как правило, существует два разных типа форматов изображений: «без потерь» и «с потерями». Изображения в формате без потерь сохраняют всю информацию об исходном изображении даже при сжатии. Изображения в формате с потерями могут потерять информацию в процессе. Но у Вас есть более высокий потенциал оптимизации.
Вот наиболее важные форматы изображений для веб-сайтов:
JPEG, также JPG (Объединенная группа экспертов по фотографии)
Это наиболее широко используемый формат изображений в Интернете. Он обеспечивает гибкость глубины цвета и режимов и является стандартом сжатия для большинства цифровых камер. Его лучше всего использовать для фотографий и изображений с большим количеством деталей. Путем разделения на уровни качества можно определить оптимальную степень сжатия.
PNG (портативная сетевая графика)
Формат PNG может отображать прозрачность и поэтому может быть размещен на разных фонах. Формат PNG менее подходит для фотографий, но идеально подходит для логотипов и других изображений, содержащих большие блоки одного цвета.
GIF (формат обмена графикой)
GIF — это формат изображения без потерь, который позволяет использовать прозрачные поверхности. Однако, поскольку с его помощью можно отобразить только 256 цветов, следует отдать предпочтение более современному сжатию PNG. Формат GIF пережил небольшое возрождение благодаря возможности анимации среди любителей мемов. Как оператор веб-сайта, Вы можете обойтись без него.
WebP
Формат изображения WebP, разработанный Google, предлагает сжатие как без потерь, так и с потерями, поэтому его можно использовать гибко. Он полностью оптимизирован для « производительности в Интернете » и может означать, что в конечном итоге он заменит JPG и PNG (например, он может сжимать изображения PNG на 26% при том же качестве). WebP поддерживается большинством популярных веб-браузеров, но не всеми.
Как сжимать изображения в Windows и Mac
Сжимайте изображения с помощью ImageMagick
Если вам удобно работать с командной строкой, Вы можете сжимать изображения оттуда. Такие программы, как ImageMagick, jpegoptim и Optipng, можно использовать для оптимизации изображений с помощью одного оператора, что экономит время. ImageMagick можно установить для всех распространенных операционных систем. Например, с помощью команды «конвертировать» для изображений JPEG можно установить определенный уровень качества:

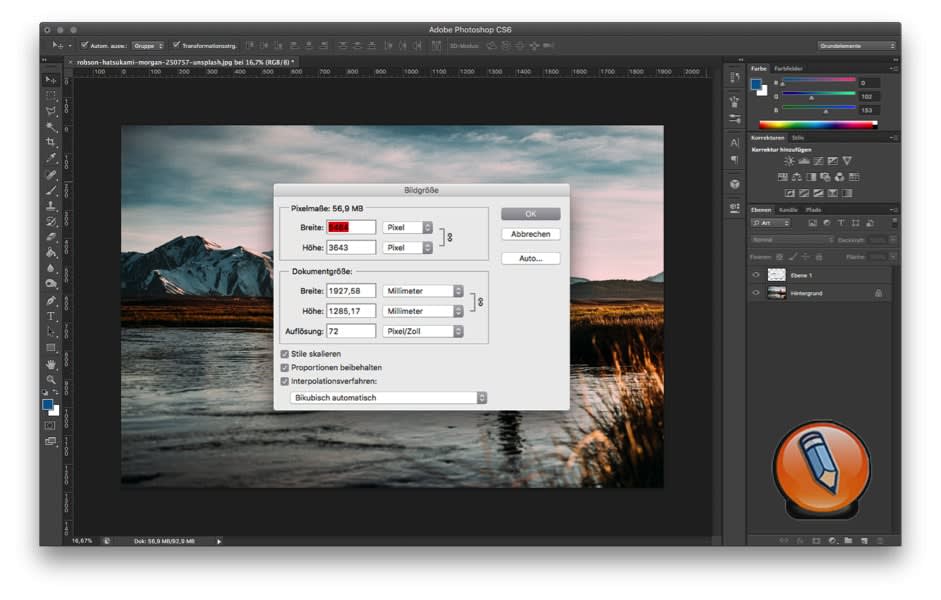
Сжимайте изображения с помощью Photoshop
Самой важной программой для редактирования и подготовки изображений по-прежнему остается Adobe Photoshop. В разделе «Изображение > Размер изображения» Вы можете уменьшить изображение. После обработки изображения встает вопрос о его сжатии. Photoshop предлагает все распространенные форматы в разделе «Файл > Сохранить для Интернета». WebP можно добавить через плагин.

Благодаря множеству параметров сжатия Photoshop является инструментом профессионального уровня для сжатия изображений. Однако, если Вы не хотите создавать или редактировать изображения самостоятельно, а просто хотите их сжать, Photoshop — не лучшая альтернатива. Это также самая дорогая из представленных здесь программ. Ручное сжатие множества изображений одного за другим также может занять очень много времени.
Сжимайте изображения с помощью бесплатных программ
Если Вы хотите быстро и легко сжимать изображения, Вы можете использовать для этого бесплатные инструменты. Одной из них является бесплатная программа IrfanView, доступная как для Windows, так и для Mac. IrfanView поддерживает все распространенные форматы, а также WebP через плагин. В дополнение к опции сжатия изображений также можно изменить размеры и глубину цвета. Кроме того, отредактированные изображения также могут быть проштампованы напрямую для защиты Ваших авторских прав.
IrfanView предлагает различные варианты сжатия изображений. Чтобы изменить размер непосредственно в пикселях или процентах, выберите диалоговое окно «Сохранить» и выберите формат файла и уровень сжатия. Другой возможностью является так называемое пакетное преобразование, при котором большое количество изображений может обрабатываться одновременно. Это позволяет настроить размер изображения, преобразовать изображения в другой формат файла и настроить сжатие.
Сжимайте изображения с помощью онлайн-инструментов
Если Вы не хотите устанавливать дополнительную программу, Вы можете редактировать изображения прямо онлайн. Для этого в Интернете доступно несколько инструментов, таких как Compressjpeg или Optimizilla. В Compressjpeg можно загружать до 20 файлов JPG с помощью перетаскивания, после чего файлы автоматически сжимаются. Затем их можно загрузить по отдельности или в виде ZIP-архива.
Optimizilla по сути имеет те же функции, но может немного больше. Онлайн-оптимизатор использует комбинацию лучших алгоритмов оптимизации и сжатия, чтобы уменьшить изображения JPEG и PNG до минимально возможного размера, сохраняя при этом требуемый уровень качества. Здесь можно редактировать настройки качества и степень сжатия.
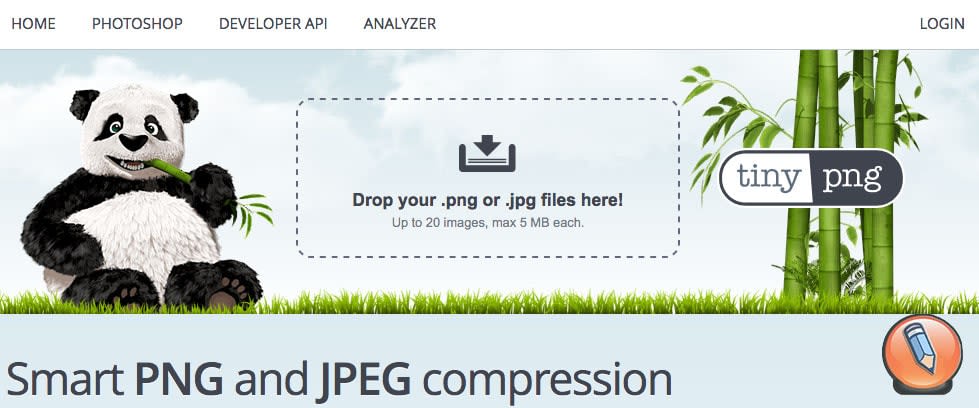
Еще один полезный инструмент для сжатия изображений — TinyPNG. TinyPNG использует методы сжатия для уменьшения размера файлов PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов:

Как сжать изображения автоматически
Для операторов веб-сайтов с большим количеством изображений и фотографий, таких как интернет-газеты и интернет-магазины, регулярное сжатие изображений связано со значительными усилиями. Чтобы найти компромисс, они обычно обходятся без оптимизации отдельных изображений и вместо этого полагаются на фиксированные уровни качества для всех изображений. Однако это часто приводит к минимальному сжатию.
Чтобы учесть потенциал оптимизации каждого отдельного изображения и добиться максимального сжатия, можно использовать алгоритмы для оценки качества изображения, подобного человеческому глазу. Такие провайдеры, как облачный сервис wao.io, используют такие алгоритмы для автоматического сжатия изображений. Оптимизацию можно настроить всего за несколько кликов, а затем отправить пользователям веб-сайта в сжатом виде.
Проверьте размеры изображений с помощью Ryte

Если Вы не уверены в размерах файлов Ваших изображений и в том, какие из Ваших изображений должны быть сжаты, Вы можете легко проверить их в Ryte Web Performance. Отчет «Размеры файлов» показывает размеры всех существующих документов веб-сайта. Вы можете использовать фильтр типа документа для просмотра изображений по отдельности, а в виде таблицы Вы можете подробно просмотреть все размеры изображений.
Советы по оптимизации изображений для увеличения скорости страницы
Вы должны использовать на своем веб-сайте только те изображения, которые оптимизированы для использования в Интернете. В общем, фотографии и качественную графику следует использовать в формате .jpeg. Графика с меньшим количеством деталей и монохромных областей, чем .png.
Вот несколько советов о том, как оптимизировать Ваш сайт для изображений, чтобы повысить скорость страницы…
В настоящее время не все браузеры поддерживают формат WebP: если Вы хотите использовать изображения WebP и обеспечить отображение в разных браузерах, настройте резервный вариант изображения JPEG или PNG, например:
<picture>
<source srcset=”img/testbild.webp” type=”image/webp”>
<source srcset=”img/testbild2.jpg” type=”image/jpeg”>
<img src=”img/testbild2. jpg” alt=”fallback image”>
</picture>
Укажите соответствующий размер изображения в исходном коде: если браузер должен сам рассчитывать размеры графики, это может занять время загрузки. Указанный размер должен соответствовать исходному размеру изображения, хранящегося на сервере. Вы также можете определить вывод размера изображения через CSS.
<img src=”testimage.png” width=”300″ height=”200″>
Удалите метатеги и данные EXIF из изображений. Если Вы используете изображения, например, с собственной камеры или смартфона, они содержат много дополнительной информации, такой как местоположение, используемая камера и другие данные. С помощью такого инструмента, как TinyPNG, Вы можете удалить их и сэкономить место на диске.
Преобразование в HTTP/2: если Ваши изображения загружаются через обычное HTTP-соединение, каждое изображение необходимо запрашивать отдельно. При переключении на HTTP/2 на веб-сервере все изображения и другие файлы на веб-сайте загружаются через одно соединение, что может значительно сократить время загрузки. SSL-сертификат требуется для HTTP/2.
Используйте CDN: если у Вас все еще есть много больших изображений, несмотря на их оптимизацию, как описано выше, следующим шагом будет приблизить их к пользователю. Сеть доставки контента (CDN), такая как упомянутая выше wao.io, кэширует изображения на Вашем веб-сайте на быстрых серверах и оттуда передает их пользователю.
Дополнительные советы по сокращению времени загрузки читайте в нашей подробной статье об оптимизации скорости страницы.
Резюме: как сжать изображения
Хорошее сжатие изображений может значительно повысить скорость страницы Вашего сайта. Современные форматы, такие как WebP, являются здесь пионерами.
Однако всегда необходимо следить за качеством изображения, чтобы оно по-прежнему выглядело привлекательным для пользователя. Поэтому с точки зрения пользовательского опыта необходимо найти хороший компромисс между сжатием изображения и его качеством.
Мы показали различные методы, которые можно использовать для сжатия изображений. Это начинается с детальной работы над отдельными изображениями в Photoshop или других программах для работы с изображениями. Пакетная обработка с помощью онлайн-приложений позволяет быстро редактировать несколько изображений.
Наконец, любой, кто делает много изображений доступными на своем веб-сайте и хочет минимизировать усилия, связанные с оптимизацией изображений, должен рассмотреть возможность использования автоматизированной альтернативы. Всем удачи и благополучия! До новых встреч!