Как придать Google Maps индивидуальный вид на вашем сайте
Здравствуйте, уважаемые друзья и гости блога atready.ru! Знаете ли Вы, что можете настроить Google Maps на своем сайте, чтобы придать желаемый внешний вид? Если ответ да, то я должен признать, что Вы действительно хороший разработчик. Но если ответ нет, то не стоит беспокоиться. Сегодня мы узнаем, как это сделать. Если Вы новичок в JavaScript, у меня тоже есть решение для этого. Просто оставайся со мной на некоторое время.
Если Ваш сайт работает на движке WordPress или Вы только думаете о том, чтобы создать для себя, например, личный блог. Тогда Вам будет нужен хороший хостинг. Выбрать один из лучших хостингов для сайта на WordPress можно вот здесь: https://ru.tophosts.net/cms-rating-wordpress.
Теперь продолжим о том, о чем начинали разговаривать сегодня …
Существует миллион причин, по которым Вы должны настроить фрейм Google Maps на своем сайте. Наиболее важным из них будет то, что Вы хотели бы иметь вид рамки Google Maps, которая будет сочетаться с вашим сайтом. Стиль по умолчанию не даст Вам такой опыт. Давайте посмотрим и на другие возможности:
- Скрыть достопримечательности, чтобы очистить пространство
- Подсветить дороги на карте
- Скрыть определенные элементы карты, которые Вам не нужны
- Измените цвет, чтобы гармонировать с вашим сайтом
- Сделать это просто, удалив пейзажи
Если Вы не знаете, как добавить Карты Google на свой сайт, сначала ознакомьтесь с этой статьей.
Теперь давайте начнем с примера.
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
] Приведенный выше фрагмент кода сделает все объекты карты серым, затем раскрасит геометрию артериальной дороги синим цветом и полностью скроет все ландшафты. Все это сделано с помощью JSON.
Теперь Вы можете спросить, что такое featureType, что такое elementType или стайлеры? Ну, featureType выбирает модификацию стиля для функций.
Теперь объектами будут географические характеристики на карте, такие как дороги, парки, пруды и многое другое. ElementType будет составной частью любых объектов, таких как метки или геометрия. ElementType сообщит объекту свое свойство.
Стайлеры – это правило, применяемое к любым выбранным функциям и элементам. Они выбирают цвет, видимость и вес любых функций.
Разве я не говорил, что Вам не нужно никакого кода для настройки вашей карты? Вот как это сделать.
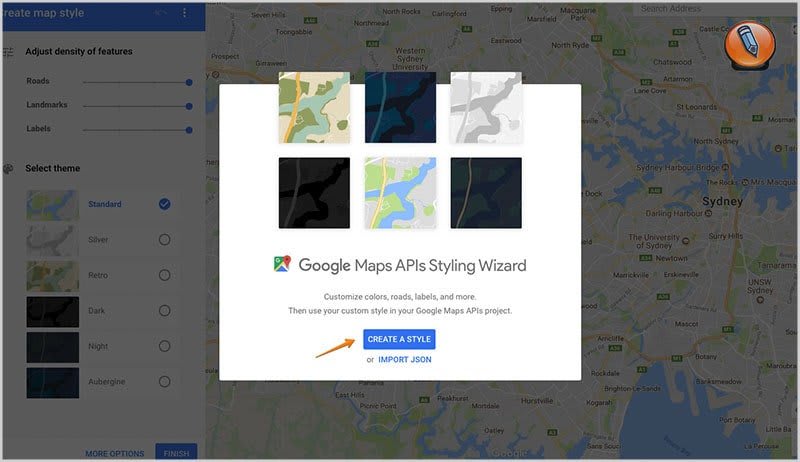
Шаг 1. Посмотрите мастер стилей API Карт Google.
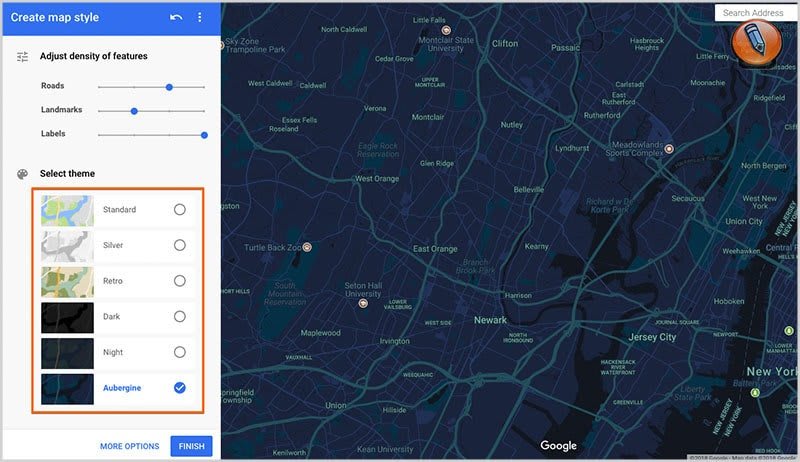
Шаг 2: Настройте плотность «Дороги», «Ориентиры» и «Метки».
Или выберите тему, которая Вам нравится.
Шаг 3: Теперь это простые вещи. Для более продвинутой настройки Вам нужно нажать «Дополнительные параметры».
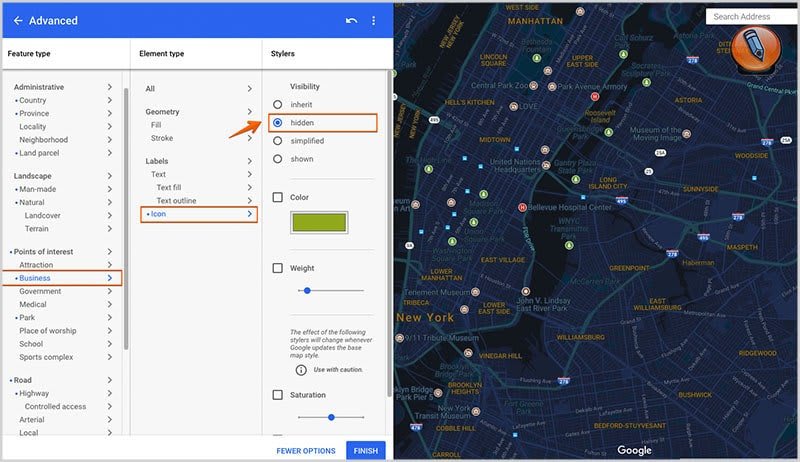
Шаг 4: Это та часть, где Вы получаете полную свободу проектирования так, как Вам нужно.
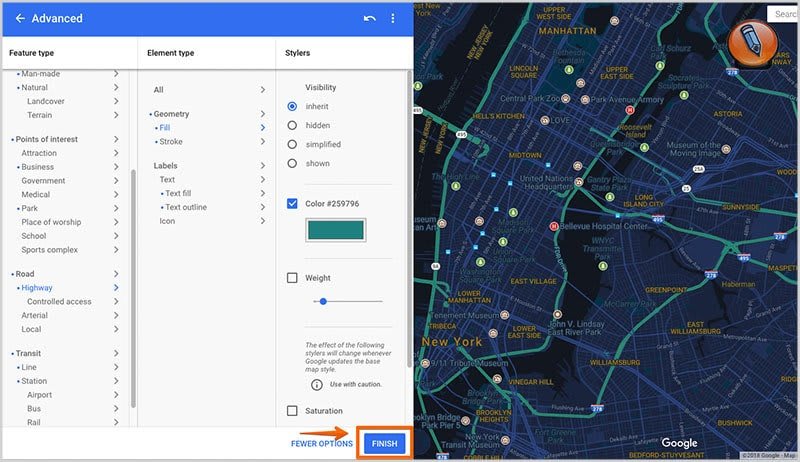
Для изменения цвета текста сделайте следующее…
Шаг 5: Если Вы хотите скрыть несколько вещей, Вы можете сделать это (помечено на рисунке ниже.
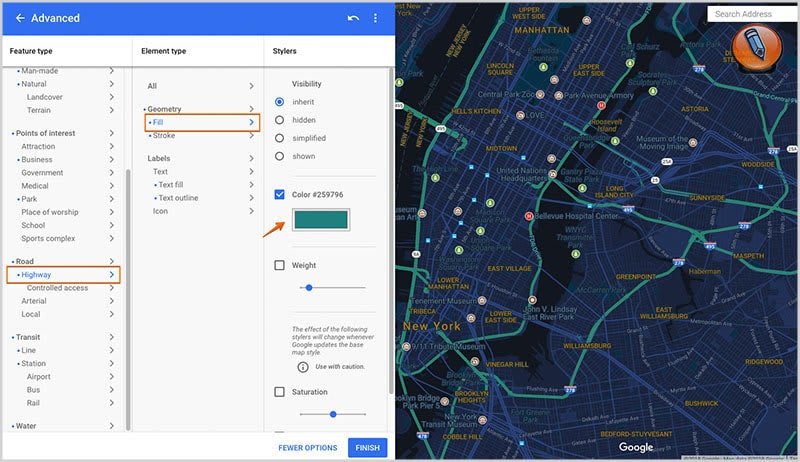
Шаг 6: Вы также можете контролировать внешний вид дорог.
Шаг 7: Когда Вы получите желаемый стиль, нажмите «Готово».
Шаг 8: После нажатия «Готово». Вы получите подсказку с кодом JSON для этого стиля. Нажмите «Копировать JSON».
Шаг 9: Теперь Вам нужно вставить код JSON в «styles» внутри кода JavaScript
Это будет работать как по волшебству.
Шаг 10: Посмотрите, где я его вставил
Я надеюсь, что у Вас есть четкое понимание. Вы можете взглянуть на мой код, если хотите.
Обратите внимание: «YOUR_API_KEY» необходимо заменить ключом Google Maps API. Надеюсь, Вы узнали новый трюк сегодня. И не забудьте поделиться своим опытом в разделе комментариев. Всем удачи и благополучия! До новых встреч! Удачного проектирования 
Классные девочки шлюхи Владикавказа с oopsvladikavkaz.ru встречаются не на количество, а на качество, чтобы вам хотелось к ним вернуться много раз. Всё, что вы когда-либо видели в порнофильмах, теперь станет вашей реальностью. Сексуальные шлюхи Владикавказа, сочные и сладкие, они такие интересные и оригинальные, что возбуждение неизбежно. Не отказывай себе в удовольствии.