Как добавить reCAPTCHA в контактную форму Bootstrap? Это легко – Узнай сейчас!
Здравствуйте, уважаемые друзья и гости блога! Вы хотите добавить Google reCAPTCHA на свой сайт в контактную форму, но не знаете как это сделать? Тогда я Вам смогу в этом помочь! Итак, у Вас есть веб-сайт с контактной формой. Вы сделали что-нибудь, чтобы защитить его от спама и злоумышленников? Если ответ «нет», то смотрите дальше, у меня есть решение для Вас! Поехали …
Если Вы не знаете, как создать контактную форму (без перезагрузки страницы), ознакомьтесь с этой статьей. Потому, что я покажу, как добавить reCAPTCHA в эту форму. Опять же, я буду рассчитывать, что у Вас уже есть контактная форма.
Почему Google reCAPTCHA
Возможно, Вы захотите использовать обычную систему CAPTCHA с собственным размещением, но лучше использовать Google reCAPTCHA разными способами. Почему? Потому, что он обеспечивает современную защиту от спама и злоумышленников. Он очень прост в использовании, ваши пользователи не будут испытывать раздражение и одновременно спасут ваш сайт от спамеров.
Руководство «Шаг за шагом»:
- Регистрация в Google reCAPTCHA
- Добавление JavaScript API reCAPTCHA в HTML
- Добавление ключа сайта в форму HTML
- Добавление «Секретного ключа» в файл PHP.
Шаг 1: Регистрация в Google reCAPTCHA
Для начала Вам нужно перейти на панель Google reCAPTCHA. Нажмите на синюю кнопку «Get reCAPTCHA» вверху. Дайте ярлык вашему проекту. Затем выберите тип reCAPTCHA, который Вы хотите использовать. ReCAPTCHA v3 оказалась более успешной и принятой сообществом разработчиков.
Итак, мы будем использовать именно ее. В поле «Домен» добавьте домены, для которых Вы хотите иметь reCAPTCHA. Так как я делаю это на localhost, то поместим здесь «localhost» (Вы можете указать доменное имя вашего сайта). Теперь примите условия обслуживания reCAPTCHA и нажмите «Зарегистрироваться».
Как только Вы это сделаете, сразу будете перенаправлены на страницу, показывающую ваш ключ сайта, секретный ключ, клиентскую сторону и процесс интеграции на стороне сервера. Если нет, перейдите на панель Google reCAPTCHA и нажмите на название вашего проекта.
Шаг 2. Добавление JavaScript API reCAPTCHA в HTML
Теперь Вам нужно вставить JavaScript API в header тег вашей html страницы. Посмотрите на картинку ниже.
Теперь вставьте его в тег заголовка.
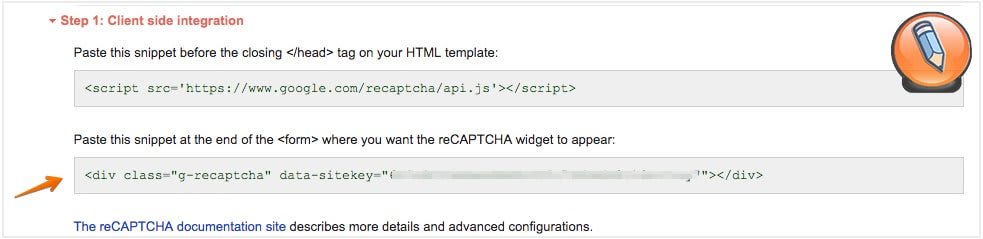
Шаг 3. Добавление ключа сайта в HTML-форму
Следующим шагом будет объявление div для Google reCAPTCHA. Мы добавим его в конец нашей формы, чуть выше кнопки отправки. Скопируйте div код с панели reCAPTCHA.
Шаг 4: Добавление «Секретного ключа» в файл PHP
Основная работа завершена, теперь Вам нужно добавить свой секретный ключ в ваш код PHP.
Добавление только секретного ключа не позаботится о работе, нам нужно добавить проверку к этому процессу. Чтобы избавить Вас от копирования картинки и списывания с нее кода “вручную”, предоставляю весь код здесь. Вы его сможете скачать бесплатно и быстро. Нажмите на кнопку загрузки ниже.
Теперь Вам нужно сделать две вещи. Сначала в index.html файле введите ключ вашего сайта в div. Затем в mail.php файле поместите секретный ключ в $secretKey переменную и измените адрес электронной почты назначения $mail_to переменной. Обратите внимание: поскольку в качестве имени домена я указывал localhost, если Вы не поместите файлы проекта в папку htdocs, reCAPTCHA не будет работать!
Важное примечание: Чтобы использовать Google reCAPTCHA, на вашем веб-сайте должна быть включена защита SSL.
Я надеюсь, что следующий путь защитит ваш сайт от спама и злоумышленников. Если Вы обнаружите какие-либо трудности с пониманием этой статьи, просто прокомментируйте ниже. Спасибо за то, что Вы с atready.ru. Удачного кодирования 
Смотрите небольшое видео для общего развития и понимания всего вышеописанного процесса:
Всем удачи и благополучия! До новых встреч!