Пошаговое руководство для начинающих – Как сделать сайт и совершенно (бесплатно) для Вас!
Здравствуйте, уважаемые друзья и гости блога atready.ru! Вы здесь, потому что хотели бы узнать, как сделать сайт. Есть несколько этапов создания сайта, от выбора типографии до цветовой схемы, изображений, брендинга, архитектуры сайта и многого другого. Учитывая все это, понятно, что даже не знаю, с чего начать?! Шучу, конечно же знаю! Поехали …
Прежде чем Вам нужно будет подумать об этапах создания сайта, о котором я упоминал выше, Вам необходимо решить, на какой платформе Вы собираетесь строить свой сайт.
Около пятнадцати лет назад я узнал, как создать свой первый веб-сайт, и был поражен тем, насколько невероятно это было сложно. Сегодня я собираюсь показать Вам, как Вы можете сделать то же самое за довольно короткое время и самостоятельно.
3 простых шага к обучению, как сделать сайт
Шаг № 1: Выбор платформы вашего сайта
Если Вы новичок и пытаетесь понять, как сделать сайт самому, тогда Вы попали точно туда, куда следует. Смотрите, насколько легко можно создать сайт. Думаю, что Вам повезло! Любой желающий может воспользоваться этим бесплатным пошаговым руководством.
Первый шаг – выбрать платформу, которую Вы хотите использовать для своего будущего сайта.
Эй, Валерий Бородин, помедленнее! Что такое платформа? Думаю, Что именно так скажите Вы?!
Это отличная отправная точка. Видите ли, когда Интернет еще был ребенком, веб-сайты создавались с нуля с использованием HTML-кодирования. Попытка создать сайт таким способом потребовала бы от Вас определенных знаний и безумных тренировок.
Серьезно, единственный способ, которым Вы собирались создать такой сайт – это если бы Вы провели большую часть своей жизни, изучая HTML в уединенном храме в Гималаях.
Перенесемся в будущее, и внезапно создание сайта не так уж и сложным стало сегодня. С появлением систем управления контентом (CMS), таких как WordPress, любой может войти в мир создания веб-сайтов практически без обучения. Все, что Вам нужно хорошее руководство (например, как это!).
Лучшие 3 платформы CMS
WordPress – это лучшая платформа в целом, потому что она сочетает в себе инструменты для начинающих и в тоже время возможность использования продвинутых настроек. Все, что нужно, это быстрый просмотр статистики CMS, чтобы увидеть, что WordPress используется 59 процентами всех сайтов, которые используют CMS!
Joomla – эта платформа обслуживает онлайн-торговлю больше всего на свете, но она также имеет некоторые удобные для пользователя элементы, что делает ее одним из лучших вариантов CMS. На данный момент Joomla использует более 2,6 миллиона сайтов.
Drupal – я использовал Drupal в прошлом, и хотя он дает структуру для создания веб-сайтов, он опирается по крайней мере на базовое понимание HTML для создания любого существенного контента. На сегодняшний день из 800 000 веб-сайтов называют Drupal своей CMS.
Какие платформы используют лучшие сайты мира?
WordPress является предпочтительным выбором для платформы веб-сайта. Wix и Squarespace, также являются популярными платформами, потому что они предлагают конструкторы перетаскивания и будут выступать в качестве вашего хоста.
В то время как простые платформы, подобные этим, предлагают одинаково простые методы для создания и редактирования вашего сайта, Вы можете столкнуться с тем, что Вам не хватает определенных знаний, навыков для того, чтобы знать как сделать сайт.
Вот пример:
WordPress – это гибкая платформа, которая может иметь «опции» в качестве своего второго имени. Между темами, плагинами и многофункциональным редактором WordPress соответствует вашему набору навыков. Она будет расти и развиваться вместе с вами.
И именно поэтому, друзья мои, люди выбирают WordPress.
Окончательный выбор: WordPress
WordPress – лучший выбор в целом, но он просто говорит, что не собирается Вас побеждать, поэтому давайте рассмотрим некоторые из основных причин, почему я всегда рекомендую его, в отличии от любой другой платформы CMS:
1. Это совершенно бесплатно
Использование WordPress не стоит ни копейки. Вы можете запустить свой сайт и ничего не платить. Вы даже будете иметь доступ к бесплатным темам оформления, плагинам и другим инструментам тоже.
2. Все просто в использовании
Удобных платформ CMS, на самом деле, очень мало. WordPress же является королем в этой области. Используемые настройки чрезвычайно похожи на Microsoft Word, поэтому, если Вы использовали эту программу (у кого ее нет?), то Вы будете чувствовать себя как дома с WordPress.
WordPress также предлагает инструменты, называемые плагинами, которые добавляют все виды функциональности на Ваш сайт. Разрабатываете ли Вы идеальные посты в блоге или бизнес-сайт, WordPress может сделать это для Вас.
3. Как сделать сайт – Большой, маленький, занятый или тихий, это не имеет значения!
Вы начнете с малого, как и любой другой веб-сайт, но будьте уверены, что WordPress может справиться со всем тем, что Вы задумали. Знаете ли Вы, что WordPress используется такими компаниями, как Facebook, eBay, CNN и NASA?
4. Поддержка мобильных устройств
Наличие веб-сайта, который отлично смотрится на мобильных устройствах, очень важно сейчас, если Вы хотите, чтобы Ваш веб-сайт имел шанс занять место в Google. С точки зрения SEO (поисковая оптимизация), это практически необходимо.
Очевидно, что WordPress – лучший выбор для начинающих, и в большинстве случаев это также идеальный вариант для опытных пользователей.
Давайте рассмотрим все три CMS:
Выбор платформы вашего сайта
- Тремя топовыми платформами для сайтов являются WordPress, Joomla и Drupal.
- WordPress является самым популярным, позволяет создавать мобильные дружественные сайты (отлично подходит для SEO).
- Drupal отлично подходит для опытных веб-разработчиков, но не для начинающих.
- Joomla лучше всего использовать для сайтов электронной коммерции.
Вот что Вам нужно сделать прямо сейчас:
Пока не беспокойтесь о загрузке WordPress, это будет сделано в следующих шагах.
Выберите платформу для вашего сайта. Я думаю, что WordPress – лучшее из трех, но решение остается за Вами.
Шаг № 2: Покупка доменного имени и хостинга
Для запуска вашего сайта Вам понадобятся две вещи: доменное имя и хостинг. Для непосвященных вот краткое объяснение того, что это за вещи такие:
- Доменное имя является веб – адресом, который Вы вводите в строку поиска , чтобы перейти на Ваш сайт.
- Ваш веб-хостинг – это компания, которую Вы выбираете, чтобы разместить свой веб-сайт в Интернете и сделать его общедоступным в любое время суток, ежечасно, ежедневно и из года в год.
Выбор этих вещей – самое важное решение, которое Вы примете как владелец сайта. Однако прежде чем мы перейдем к этому процессу, Вы должны знать, что бесплатные веб-сайты не являются умным решением в долгосрочной перспективе.
Что я имею в виду под бесплатными сайтами? Я говорю о таких местах, как:
- Wix
- Blogger
- Squarespace
- Tumblr
Эти сайты дадут Вам собственный веб-сайт для вызова, но на самом деле он не ваш. Они не только владеют им (и имеют возможность отключить его в любой момент), но также заставляют Вас поделиться URL-адресом с названием их компании.
Самостоятельные сайты – это …
- Полностью принадлежит Вам
- Можно монетизировать и зарабатывать деньги
- Загружаются супер быстро
- Поддержка 24/7
- Полная настройка дизайна
Бесплатные сайты – это …
- Сайт не Ваш (принадлежит провайдеру)
- Может быть снят в любой момент (без уведомления)
- Провайдер разместит собственную рекламу на вашем сайте
- Невозможно монетизировать и заработать
«Привет, Валерий Бородин! Итак, где Вы берете свой хостинг? Возможно, спросите Вы меня?!
Я очень рад, что Вы спросили, дорогой читатель.
Мой эксклюзивный выбор хостинга – MakHost, но Вы можете использовать самые разные варианты хостинга. Я работаю в MakHost уже несколько лет, и у меня никогда не было проблем с моими сайтами и их обслуживанием со стороны технической поддержки хостинга.
По большей части, каждый раз, когда я звонил в техническую поддержку своего хостинга, чтобы поговорить с ними, они всегда были учтивы и вежливы. На самом деле, они мне так нравятся, что я рекомендую их своим читателям с тех пор, как начал вести свой блог.
Выбор вашего доменного имени
Хотя это может показаться простым делом, ваше доменное имя является неотъемлемой частью вашего сайта. Вы хотите, чтобы люди легко находили ваш сайт и запоминали имя, чтобы они могли рассказать об этом своим друзьям, семье и вообще любому человеку в Интернете.
Короче говоря, Ваш домен должен охватывать три ключевых характеристики:
- Относится к вашему бизнесу или веб-сайту
- Легко запоминаться
- Обязан быть незамысловатым
Если у Вас есть бизнес, то лучший способ – сделать домен названием вашего бизнеса. То же самое касается названия вашего блога, или даже ваше собственное имя будет работать.
Имейте в виду, что в Интернете не может быть двух одинаковых доменов, поэтому, если Ваша первая идея не работает, это не ваша вина. Вы также выберете расширение для своего домена (.ru, .com, .net, .org). Например, если занята версия .ru, вместо нее можно попробовать .com или .net и так далее.
Купить домен и хостинг
Помните, что бесплатные сайты предлагают ограниченное дисковое пространство и не ценны для долгосрочного роста и успеха. WordPress.com – это бесплатный сайт, а WordPress.org – это собственная платформа CMS с различными вариантами хостинга.
Вот что Вы должны сделать, прежде чем перейти к следующему шагу:
- Потратьте некоторое время на обдумывание нескольких идей для вашего домена, которые отражают Ваш бизнес или веб-сайт.
- Настройте свой хостинг через MakHost
Шаг № 3: Настройка WordPress
Установка WordPress может быть простой или очень сложной. Это еще одна причина, почему я всегда рекомендую WordPress и, соответственно, MakHost.
Вот два способа установить WordPress:
- Установка в один клик (так просто, как кажется)
- Ручная установка (излишне сложная)
Зачастую лучшим признаком хорошего хостинг-провайдера является наличие опции для установки CMS, такой как WordPress, Joomla или Drupal, одним щелчком мыши.
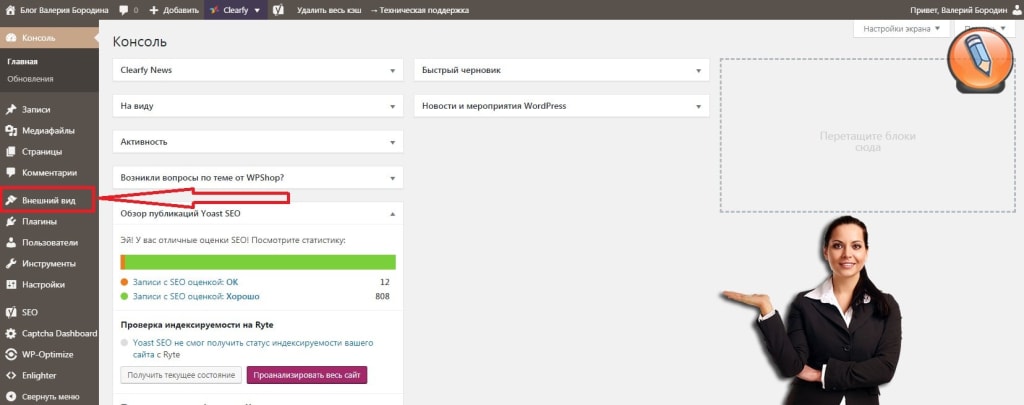
Установив WordPress, Вы сможете войти в панель управления, которая выглядит следующим образом:
Чтобы попасть сюда, просто введите свой URL с тегом администратора WordPress в конце. Это будет выглядеть так:
- www.yourdomain.com/wp-admin
Здесь Вы войдете в систему и увидите приборную панель, изображенную выше. Как видите, есть много вариантов на выбор. Начнем с выбора темы вашего сайта.
Как выбрать тему для своего нового сайта на WordPress
Основная тема WordPress хороша, но мы собираемся увеличить скорость загрузки своего нового сайта до максимума. WordPress предлагает огромное количество шаблонов дизайна, чтобы Ваш сайт выглядел в соответствии с вашими потребностями. Эти темы невероятно просты в установке.
Когда дело доходит до WordPress, слово дня – это просто. Пройдите к своей административной панели и найдите кнопку «Внешний вид» с левой стороны. Нажмите, а затем нажмите «Темы». Идите вперед и нажмите кнопку «Добавить новую» в верхней части экрана.
Вот что Вы должны увидеть:
Теперь Вы можете просматривать варианты, как ребенок в кондитерской. Есть бесплатные и премиум-варианты, которые Вам встретятся. Если Вы хотите инвестировать в тему, есть несколько отличных вариантов.
Если Вы только начинаете, не беспокойтесь о том, что темы платные. Вы найдете множество бесплатных вариантов.
Просматривая, не забудьте учесть эти характеристики отличной темы WordPress:
- Элементы Лучшей Темы
- Удобный вариант, который все проясняет. Навигация по вашему сайту должна быть быстрой и легкой для посетителей.
- Приятный дизайн, который появляется, но не наносит вреда глазам с перегрузкой цвета. Ищите что-то чистое и простое.
- Мобильный отзывчивый, я не могу не подчеркнуть эту часть отдельно. Ваш сайт должен отлично смотреться на мобильных устройствах. Не забывайте, у Google есть инструмент, который Вы можете использовать для проверки. Не отвечающий сайт является убийцей для вашего рейтинга и вашего пользовательского опыта.
- Убедитесь, что в нем не слишком много кода или плохо написанного кода, который замедляет работу вашего сайта.
- Он должен быть прост в использовании на серверной части и оптимизирован для SEO. Также убедитесь, что тема регулярно обновляется и поддерживается.
- Найдя тему, нажмите кнопку «Установить» , а затем нажмите «Активировать» на следующей странице. Также важно запомнить одну важную вещь:
Изменение Темы НЕ удалит ваши сообщения или контент!
Если Вам нужно сменить тему, не беспокойтесь ни о чем. Теперь, когда Вы выбрали внешний вид своего веб-сайта, давайте перейдем к созданию контента для него.
Как добавить новые страницы
Прежде чем мы углубимся в процесс создания новых страниц, давайте выясним разницу между постами и страницами.
- Сообщения динамические (это лучший выбор, если Вы начинаете блог)
- Страницы статичны, как те, которые Вы найдете на сайте компании. Ваша страница «О нас» является прекрасным примером.
Итак, когда Вы будете готовы начать с первой страницы. Просто нажмите «Страницы» -> «Добавить новую» в левой части панели инструментов. Следующий экран будет очень знаком тем, кто использовал Microsoft Word.
Здесь Вы можете добавить свой текст, изображения и все элементы страницы, которую Вы создаете. Когда Вы закончите, нажмите кнопку «Опубликовать». Если Вам нужны кнопки для этих страниц на панели навигации вашего сайта, мы рассмотрим это далее.
Добавление страниц на панель навигации
Начните с заголовка «Внешний вид» -> «Меню». Установите флажок на странице, которую Вы хотите добавить, а затем нажмите «Добавить в меню».
Создание статической домашней страницы
Поскольку мы настраиваем веб-сайт, Вы хотите, чтобы ваша домашняя страница была статичной и неизменной. Если Вы не сделаете этот шаг, ваши сообщения будут отображаться здесь каждый раз, когда Вы его создаете.
Возможно, владельцы веб-сайтов хотят, чтобы их блог был отдельным, что будет обсуждаться на мгновение.
Чтобы создать домашнюю страницу, выполните следующие действия:
Создание статической домашней страницы
- Зайдите в «Настройки» -> «Чтение»
- Выберите нужную страницу («Главная страница» – это ваша домашняя страница, а «Страница сообщений» – это страница вашего сайта, если она отдельная)
Добавление постов и категорий
К большинству веб-сайтов также прикреплен блог. Хотя придумывать идеи постов в блоге может быть сложно, как только они у Вас появятся, Вам нужно настроить свой веб-сайт для обработки этих постов.
Сообщения можно найти в левой части панели инструментов, где находится опция страниц. Ваши сообщения в блоге могут быть организованы в различные категории в зависимости от вашей темы, или Вы можете просто создать категорию под названием «блог», если хотите.
Для этого нажмите «Сообщения» -> «Категории» на панели инструментов. После того, как Вы создали свою категорию или категории, все, что Вам нужно сделать, это установить соответствующий флажок в разделе категорий, когда Вы закончите писать сообщения.
Это выглядит так:
Давайте перегруппируемся, вот выводы из третьего шага:
- Установка WordPress
- Лучшие хостинг-провайдеры предлагают установку в один клик.
- Установка может быть выполнена через панель управления хостингом.
- После установки зайдите на сайт www.yourdomain.com/wp-admin для входа.
- Создание постов для блога (динамический) или страниц для сайта (статический).
- Добавьте страницы на панель навигации, перейдя в меню «Внешний вид» -> «Меню».
- Перейдите в «Настройки» -> «Чтение», чтобы настроить титульную страницу (домашнюю страницу) на статическую, если это необходимо.
- Организуйте посты по категориям, перейдя на «Записи» -> «Категории».
[БОНУС] Шаг № 4: «Уборка» сайта и последние штрихи
На этом этапе Ваш сайт запущен и работает, но есть еще несколько настроек, о которых нам нужно позаботиться, прежде чем мы сможем назвать это сайтом. Не волнуйтесь, это не займет много времени.
Ваше название и слоган
Эти элементы относятся к тому, что люди видят в поисковых системах, когда страницы вашего сайта отображаются в результатах. Чтобы изменить их, перейдите в «Настройки» -> «Общие».
Страница должна выглядеть так:
Название – это первое, что люди видят в результатах поиска.
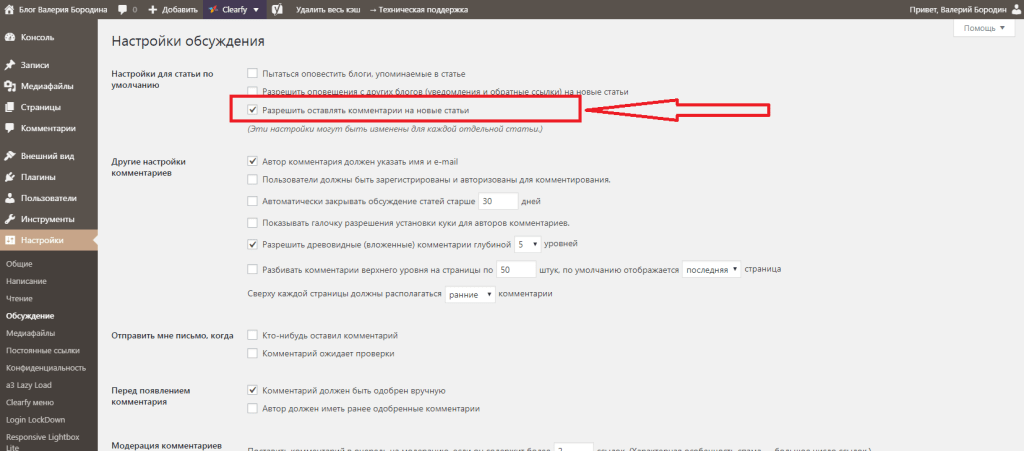
Отключение комментариев
В зависимости от вашего сайта, Вы можете не захотеть, чтобы люди комментировали страницы или посты. Если это ваши предпочтения, нажмите «Настройки» -> «Обсуждение» -> снимите флажок «Разрешить комментарии».
Установка плагинов
Это наша последняя остановка на пути к грандиозному запуску Вашего сайта. WordPress имеет огромную библиотеку программ, называемых плагинами, которые выполняют широкий спектр задач на Вашем сайте. Как и темы, некоторые из них бесплатны, а некоторые платные.
Установка лучших плагинов WordPress расширит возможности вашего сайта и даст Вам новые захватывающие возможности.
Вот лишь несколько вещей, которые могут делать плагины:
- Отслеживайте свои SEO усилия в каждом посте.
- Ускорьте свой сайт, кэшируя страницы.
- Управляйте своими усилиями в социальных сетях и планируйте публикации.
- Добавляйте опросы, кнопки социальных сетей и другие элементы взаимодействия.
Установка плагинов на WordPress
Перейдите в раздел «Плагины» -> «Добавить новый», и Вы сможете искать среди всех, более чем 50 000 плагинов WordPress!
Когда Вы найдете тот, который Вы хотите, нажмите «Установить».
Советы, не каждый плагин улучшит Ваш сайт. Кроме того, слишком много плагинов замедлит работу вашего сайта. Сделайте свое исследование, прежде чем Вы решите начать установку.
Как запустить сайт с отличным дизайном
Поздравляем с обучением на тему: Как сделать сайт на движке WordPress! Видите, это было совсем не сложно!
Но мы еще не закончили.
Необходимо разработать долгосрочный план того, как Вы хотите создать свой веб-сайт.
Здесь начинается настоящее веселье!
Далее мы рассмотрим основных арендаторов веб-дизайна и поможем составить представление о том, как Вы хотите, чтобы Ваш сайт выглядел и чувствовал себя в обозримом будущем.
Четыре столпа веб-дизайна
Столб № 1: Размер
Коэффициенты ширины страницы
- Размер страницы соотносится с размером экрана (настольного или мобильного)
- Содержание на странице
- Хотите ли Вы, чтобы читатель просмотрел или сохранил его для более тщательного чтения в более позднее время?
- Количество полосы пропускания, необходимое для загрузки страницы.
Разница между онлайн и печатным графическим дизайном
- Печать позволяет пользователю увидеть полный двухстраничный разворот.
- Онлайн веб-страницы показывают только одну страницу за раз.
Структура страницы
- Разделитесь на «экраны» в зависимости от того, что видит пользователь при прокрутке.
- Ссылка на домашнюю страницу на логотипе (Нажмите здесь, чтобы создать логотип).
- Содержание делится на заголовки.
- Глобальные ссылки, легко видимые для пользователей, структурированные в виде списка.
- Навигация по связанным записям (необязательно) над основным контентом / встроена в шапку.
- Иконка корзины для электронной коммерции в правом верхнем углу страницы.
- Сканирование столбцов можно использовать для навигационных ссылок слева для достижения наилучших результатов.
Структура области содержимого
- Заголовок страницы – используйте заголовки формата H1 в верхней части страницы, чтобы четко показать, что страница предназначена для читателей и поисковых систем.
- Правила – используйте CSS, чтобы контролировать правила страницы, так как они могут стать загроможденными. Если Вы обеспокоены, правила могут быть пропущены, и вместо этого пробел или визуальный контент могут быть использованы для разделения.
- Навигация по страницам – для многостраничных макетов предложите навигацию вверху и внизу страницы для перемещения вперед и назад в последовательности.
- Даты публикации. Даты, когда контент был опубликован или обновлен, должны быть размещены в верхней части сайта для новостных и журнальных сайтов, в то время как другие могут включать его внизу.
- Нижние колонтитулы – держите их подальше и используйте их для легальной атрибуции, такой как заявления об авторских правах, контактную информацию и авторов страниц.
Каркас страницы
- Длина страницы не так важна, как в прошлом. Пользователи будут прокручивать.
- Различные устройства ввода и размеры экрана требуют адаптивного веб-дизайна.
- CSS и HTML должны быть ориентированы на легкий и гибкий дизайн. Могут использоваться статические элементы (боковая панель) в сочетании с гибкими элементами (контент).
Столп № 2: цвет и расстояние
Теория цвета
- Цвета сочетаются друг с другом для дополнения, контрастности и яркости.
- Три вида цветового дополнения: Триадный. Соединение и аналог.
- Контраст используется для разделения элементов на странице (например, контрастность фона и текста).
- Яркость относится к яркости цвета. Яркие цвета создают больше энергии (полезно при попытке продать товар). Более темные оттенки расслабляют и позволяют сосредоточиться.
- Выберите цвета на противоположных концах спектра для визуальной гармонии.
- Высокая контрастность помогает сделать элементы легко читаемыми и направляет внимание.
Триадическая цветовая схема
- Состоит из трех цветов при прокрутке (скроллинге).
- Начните с основного цвета и нарисуйте равносторонний треугольник из первого цвета.
- Три точки треугольника создают цветовую схему.
- Пример: желтый, красный и синий
Составная цветовая схема
- Выберите два цвета с противоположных сторон спектра.
- Позволяет больше свободы в выборе цвета.
- Выбранные цвета будут иметь дополнительные функции.
- Пример: оранжевый и фиолетовый. Оранжевый и синий.
Аналогичная цветовая схема
- Выбор цвета в пределах одной и той же области спектра.
- Цвета представлены через яркость и контраст.
- Два примера: желтый / оранжевый или однотонный.
Психология цвета
- Цветовая психология смотрит на то, как цвета влияют на поведение человека.
- Потребителям требуется 90 секунд, чтобы составить мнение о продукте. 62-90% этого решения основаны на цвете.
- Опросы показывают, что женщины предпочитают синий, фиолетовый и зеленый. Они не любят серый, оранжевый или коричневый.
- Мужчины предпочитают синий, зеленый и черный. Они не любят коричневый, оранжевый или фиолетовый.
- Синий цвет представляет доверие, лояльность и спокойствие.
- Желтый, как правило, представляет собой осторожность, но он также может вызвать центры возбуждения в мозге.
- Цвета тесно связаны с воспоминаниями и опытом.
- Зеленый – отличный цвет для наружных и экологических товаров / услуг.
- Зеленый работает хорошо как цвет для CTAs в сочетании с эффектом изоляции.
- Черный может быть использован для передачи изысканности, роскоши и эксклюзивности.
- Яркие и основные цвета идеально подходят для призывов к действию.
- Пустое пространство помогает облегчить перегрузку и обеспечивает «дышащий» дизайн.
Визуальный дизайн
- Используйте визуальную иерархию, чтобы различать, что важно, а что вторично.
- Храните связанные элементы в группах, чтобы упростить структуру.
- Макет на основе сетки с группами контента создает сканируемый макет.
- Согласованность важна для типографики и макета
- Визуальный баланс между текстом и графикой имеет первостепенное значение. Для широкой аудитории это баланс текста и ссылок с более мелкой графикой, которые загружаются быстро.
- Веб-дизайнеры должны искать цветовые палитры, вдохновленные природой, для примера гармоничных цветовых решений.
- Стремитесь к простоте и используйте пустое пространство для разделения различных визуальных элементов.
- Проверьте самые передовые и отзывчивые интерфейсные рамки в мире.
Столп № 3: макет и навигация
Очистить навигацию
- Четкий и непротиворечивый дизайн графики и текста дает читателю уверенность в том, что им нужно.
- Очень важно, чтобы пользователи понимали, где они находятся по отношению к остальной части сайта.
- Нет тупиковых страниц. Страницы подразделов должны иметь ссылки на домашнюю страницу или на страницы местных категорий.
- Создайте навигационную иерархию с учетом эффективности. Пользователи должны добраться до места назначения как можно быстрее.
- Все ваши страницы должны быть разработаны с согласованной сеткой и иерархией визуальной информации.
- Обратная связь может быть получена с помощью данных аналитики и тепловой карты, чтобы увидеть, как пользователи взаимодействуют с навигационными аспектами сайта.
Дизайн боковой панели
- Создайте свою боковую панель с учетом универсального удобства использования. Одинаковый или эквивалентный для всех ваших страниц.
- Дизайн должен быть гибким и полезным для широкого спектра предпочтений и опыта в Интернете.
- Он прост в использовании и организован таким образом, чтобы важная информация была наиболее заметной.
SEO (поисковая оптимизация)
- Ключевые слова или запросы – Разнообразное использование связанных ключевых слов и вариантов длинного хвоста, которые нацелены на конкретные темы.
- Альтернативный текст – использование альтернативного текста на изображениях для описания обходов поисковой системы.
- Заголовки – включение соответствующих ключевых слов и тем в теги <title> и <h1> для определения глубины темы.
- Сущность – определение основных предметов (сущностей) и связь их с другими связанными темами (Пример: герои Marvel подключаются к Мстителям, Человеку-пауку и т. д.)
- Sitemaps – Создание карты сайта и robot.txt позволит роботам-паукам (поисковым системам) более легко сканировать ваши веб-страницы и позволит Вам различать проиндексированные и неиндексированные страницы.
- Структура URL – опишите, о чем страница, и будьте лаконичны. Не используйте 10 слов, когда это смогут сделать – 3.
- Оптимизация изображения – используйте постоянную ширину изображения и такие инструменты, как optimizilla, чтобы уменьшить размер файла.
- Скорость веб-сайта. Сосредоточьтесь на том, чтобы обслуживать быстро загружаемые страницы для обеспечения положительного и плодотворного взаимодействия с пользователем.
- Создание ссылок – используйте электронную почту и влиятельные сети для получения соответствующих обратных ссылок на Ваш контент.
- Google Analytics – отслеживайте значимые показатели, такие как показатель отказов, время на странице и то, как вовлечение влияет на конверсии / продажи.
Столп № 4: Стиль
Типография
- Отличная типография зависит от визуального контраста и выбора шрифта (как они соотносятся и работают с окружающим пустым пространством).
- Необходимы согласованные поля с последовательным использованием пробелов для создания структуры и отделения текста от других элементов страницы.
- Никогда не используйте центрированные, выровненные или правильные изображения в тексте веб-сайта.
- Выровненный по левому краю текст – лучший вариант с заголовками, которые находятся на одном уровне слева.
- Макеты фиксированной ширины обеспечивают контроль длины линии, а гибкие макеты заполняют окно браузера.
- Для фиксированной ширины установите столбцы не шире 365 пикселей, что составляет примерно 10 слов в строке. В гибком дизайне используйте ведущие элементы управления CSS для настройки межстрочного интервала.
- Используйте ведущий, чтобы увеличить разборчивость. Лучшие практики на 2 пункта выше размера шрифта. Пример: 12-точечный шрифт должен иметь 14 начальных точек.
- Отступы могут быть сделаны как способ введения новых абзацев, или между пустыми промежутками могут использоваться пробелы для обеспечения пустого пространства между абзацами (лучше для сканирования веб-страниц).
В поисках своего стиля
- Не полагайтесь на причуды или исключительно на тренды. Выберите стиль, подходящий для вашей аудитории.
- Понять потребности вашего пользователя и какую проблему Вы пытаетесь решить для него. Посмотрите на конкурентов, создайте доски настроения и установите правила брендинга.
- Держите все в чистоте и визуально приятным. Найдите баланс между привлекательными визуальными эффектами и удобством использования.
- Ваш стиль должен отражать ваши убеждения и ценности. Ваша страсть должна присутствовать в вашем дизайне.
- Не подражайте другим, вдохновляйтесь ими на создание чего-то совершенно уникального.
Создание качественного контента
- Интернет-читатели предпочитают просматривать страницы, а не читать их.
- Разбейте текст на более мелкие абзацы (3-4 строки в каждом).
- Предоставьте описательные и короткие заголовки.
- Используйте жирный шрифт и курсив, чтобы выделить важные моменты в тексте.
- Используйте стиль перевернутой пирамиды (наиболее важные точки в начале и их легко найти).
- Используйте HTML-теги для определения заголовков, абзацев, списков с маркерами и т. д.
- Измените ваши типы контента: списки, редакционные статьи, инструкции, видео, подкасты, инфографику.
- Приведите источники в своих статьях с соответствующими ссылками и гиперссылками.
- Используйте изображения для дальнейшего разделения длинных участков текста.
- Предоставить действенный совет.
- Напишите хороший баланс информативного и рекламного контента (здесь применяется правило 80/20).
- Всегда предоставляйте CTA (призыв к действию) в конце, сообщая читателю, что делать дальше.
Проектирование для пользовательского опыта
Обзоры
- Используйте программное обеспечение для обследования, чтобы собирать данные, такие как базовая демографическая информация, чтобы понять пользователей вашего сайта.
- Задайте вопросы о юзабилити, например, как часто они посещают и как они будут оценивать основные функции.
- Ответы дадут Вам основу для того, как Ваш текущий дизайн работает или не работает.
Аналитика
- Использование такой программы, как Google Analytics или Adobe SiteCatalyst, может помочь Вам идентифицировать такие данные:
- Как долго пользователь оставался на Вашем сайте.
- Количество страниц, посещенных за этот сеанс.
- Количество заданий, которые сделал пользователь.
- Используемый браузер и операционная система (вместе с размером экрана).
- Были ли они новичками на Вашем сайте или вернувшимися посетителями.
Персоны пользователя
- Процесс создания персонажей имеет решающее значение для понимания мотивации, желания и намерения Ваших пользователей.
- Вы создаете этих персон, сводя Ваши исследования и взаимодействие с клиентами к представлению о Вашей средней клиентской базе.
Ошибки веб-дизайна, которых следует избегать
В этом разделе мы рассмотрим несколько примеров ужасных ошибок веб-дизайна, чтобы Вы могли избежать этих ловушек в своей работе.
Проблемы с вашей домашней страницей
Домашняя страница сайта очень долго загружается в браузере. Пример: Мне потребовалась 1 минута и 30 секунд, чтобы по-настоящему понять, что предлагает «этот» сайт. Поверьте, новый посетитель сайта не даст Вам столько времени.
Не могу поверить, что есть люди, которые все еще имеют проблемы с этой основной концепцией.
- Дизайн ориентирован на компанию, а не на пользователя (чрезмерно рекламный).
- На вашей главной странице нет четко видимого фокуса.
- Скорость загрузки сайта превышает четыре секунды.
- Пользователи должны обновить, чтобы увидеть новый контент.
- Там нет доступа для пользователей с ограниченными возможностями.
- Ошибки кодирования приводят к поломке сайта.
- Домашняя страница выглядит по-разному в разных браузерах.
Ошибки текста и ссылок
- Несколько стилей текста на одной странице (выравнивание по левому краю, выравнивание по ширине и т. д.).
- Недостаточный контраст между цветом текста и фона.
- Используется центрированный или полностью выровненный текст.
- Текст помимо ссылок подчеркнут.
- Тон меняется по всему контенту.
- Ссылки не имеют четкой маркировки с соответствующим текстом привязки.
- Многие из ссылок мертвы или неработоспособны.
- Структура ссылок слишком сложна, в URL слишком много слов.
Графические элементы и подводные камни мультимедиа
- Логотип не находится над сгибом или присутствует на всех страницах.
- Нажав на логотип, Вы не попадете на главную страницу.
- Баннерная реклама и графика расположены слишком близко (люди игнорируют рекламу, поэтому они могут игнорировать и то, и другое).
- Размеры файлов изображений слишком велики и долго загружаются.
- Графика используется в качестве ссылок.
- Цветовая схема не является дополнительной.
- Слишком много анимированных картинок.
- Мигающая графика или анимация, которые могут вызвать судороги.
- Там нет альтернативного текста на графике.
- Видео или музыка автоматически воспроизводятся, когда посетитель попадает на страницу.
Проблемы с навигацией
- Боковые панели навигации не очевидны или отсутствуют.
- Есть всплывающее окно / страница, которая объясняет, как перемещаться по сайту.
- Нет указания на макет сайта (например, навигация Breadcrumb).
- Навигационные термины являются расплывчатыми или запутанными.
- Нет ярлыков для популярных страниц / контента на главной странице.
- Навигационные ссылки несовместимы со страницы на страницу.
- Некоторые или все страницы требуют от пользователя горизонтальной прокрутки.
- Пользователи должны перейти по четырем или более ссылкам, чтобы найти информацию, которую они ищут.
Смертные грехи веб-дизайна
- На сайте нет поисковой системы.
- Графика используется как ссылки.
- Файлы CSS или HTML не оптимизированы.
- Даты присутствуют в контенте, который постоянно не обновляется.
- Содержание полно ненужного сложного жаргона.
- Нет легко доступной контактной информации с администратором сайта.
- Использование изображений JPG, когда Вы должны использовать GIF.
- Текст не черный.
- Заголовки написаны все заглавными буквами.
- Документы и графика имеют непонятные имена файлов.
- При нажатии на изображение или таблицу оно не показывает увеличенную версию изображения.
- Документы, занимающие несколько страниц, не имеют возможности просматривать их как одну страницу.
- Списки с маркерами не используются для организации информации.
- Кнопка «Назад» не работает, потому что она была отключена.
Вот и все, на сегодня о том, как сделать сайт на WordPress движке и не только на нем, а также как его запустить в Интернете, чтобы он был посещаемым веб-ресурсом. Всем удачи и благополучия! До новых встреч!