Как создавать сайты на Bootstrap? Прочти и узнай прямо сейчас! Пошаговое руководство и пример для Вас!
Здравствуйте, уважаемые друзья и гости блога atready.ru! Сегодня Вы узнаете о том, как создавать сайты на Bootstrap. К тому же в этом пошаговом руководстве, будет практический пример создания сайта, который Вам точно пригодится. Поехали …
Как создать сайт с помощью Bootstrap 4 Beta
ДЕЙСТВИТЕЛЬНО ПРОСТОЕ РУКОВОДСТВО: КАК ВЫ МОЖЕТЕ СОЗДАТЬ СВОЙ ВЕБ-САЙТ.
Наличие веб-сайта – это открытие двери и привлечение потенциальных клиентов к вашему бизнесу.
Этот урок хорош для Вас, если Вы:
- начинающий веб-дизайнер, желающий заняться внештатными проектами
- нетехнический предприниматель, который хочет быстро проверить свою идею
Для этого урока мы собираемся построить ближайшую целевую страницу. Предположим, что у Вас есть новое приложение, прототип или новая идея веб-сайта, которую Вы хотите запустить. Вот почему рекомендуется начинать продвигать свой сайт и социальные профили как можно скорее.
Что еще более важно? Вы хотите начать сбор электронных писем, чтобы можно было начать создавать клиентскую базу?!
Что мы собираемся построить?
Вместо того, чтобы создавать базовую страницу под строительство, мы собираемся разработать с нуля чувствительную целевую страницу. Одна из них включает:
- Обратный отсчет времени
- Интерактивные кнопки в социальных сетях
- Интеграция с Mailchimp
Мы выполним все это в рамках Bootstrap.
Bootstrap – одна из самых популярных интерфейсных платформ для разработки адаптивных веб-сайтов и целевых страниц.
К концу этого урока Вы получите навыки разработки профессиональных страниц с HTML и CSS. Давайте начнем!
«Секрет продвижения вперед – это начало».
– Марк Твен
A. Настройка
Для того, чтобы мы начали кодирование в рамках начальной загрузки, нам сначала нужно загрузить соответствующие файлы, чтобы мы могли связать все стили бутстрапа по умолчанию.
1. Загрузите скомпилированный CSS и JS
Если Вы перейдете на сайт Bootstrap, вы увидите большую кнопку загрузки и загрузите скомпилированную версию CSS и JS.
2. Извлеките файл в доступном месте
3. Создайте структуру файла
У нас есть несколько файлов из Bootstrap, но нам не хватает индексного файла, а также наша таблица стилей.
4. Загрузите текстовый редактор Atom
Вы можете скачать его здесь: https://atom.io/ . Хотя вы можете использовать любой текстовый редактор, который вам нравится. Просто важно, чтобы вы нашли подходящего редактора.
Поэтому, когда ваш выбранный редактор открыт, перейдите к следующему шагу.
5. Создайте файл CSS
Создайте новый пустой файл и сохраните его как style.css в папке CSS.
6. Создайте индексный файл
Создайте новую пустую страницу. Прежде чем мы сохраним его как наш индексный файл, нам просто нужно добавить немного кода, чтобы убедиться, что мы подключены к платформе bootstrap.
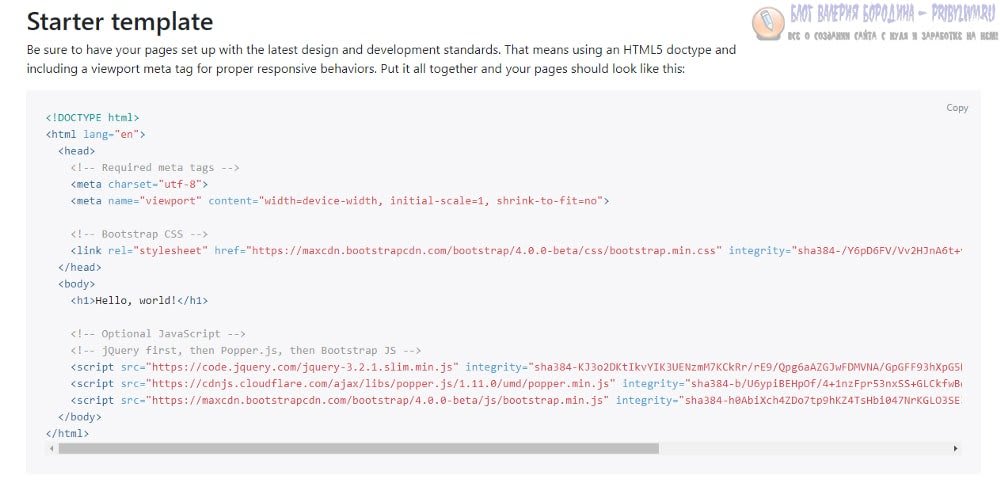
Для этого нам нужно вернуться на сайт Bootstrap на вкладку документации.
Мы собираемся использовать шаблон стартера. Нам нужно скопировать этот раздел кода, а затем мы можем перейти к редактору HTML и вставить его в наш индексный файл.
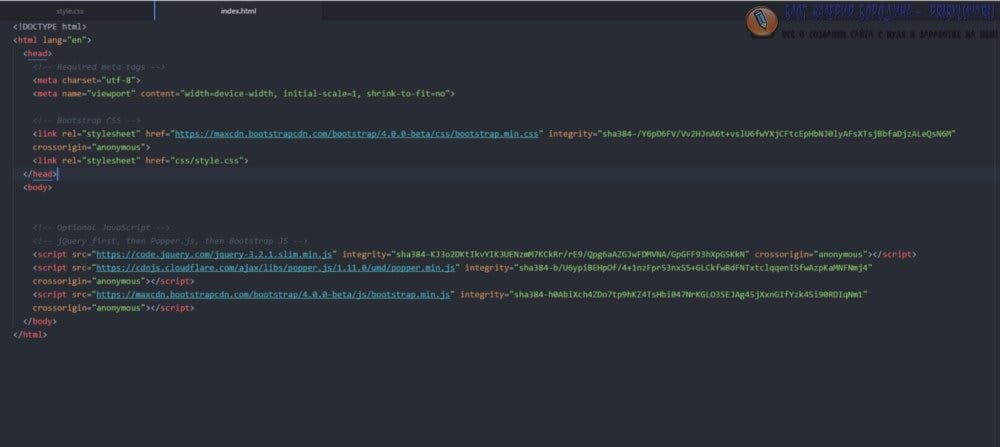
7. Избавьтесь от Hello World h1.
8. Свяжите файл индекса со страницей стилей, которую мы создали ранее.
Стиль будет отображаться на индексной странице при просмотре в браузере.
В разделе главы просто поместите здесь таблицу стилей загрузки.
<link rel = “stylesheet” href = “css / style.css”>
9. Сохраните индексный файл как index.html в папке обратного отсчета.
10. Сделайте перерыв. Ты заслуживаешь это
11. Установите шрифт Awesome
Это даст нам доступ к красивым векторным иконам, которые будут использоваться на нашей странице.
Bootstrap 4 поставляется с большим количеством значков, которые вы можете начинать с тех, которые называются значками глифов, но они довольно простые и на самом деле не обновляются. Также Bootstrap 4 решил отказаться от поддержки этих значков символов.
Шрифт Awesome велик, потому что вместо создания изображения и его привязка к окончательному дизайну, с помощью FA вы можете легко разграничить границу, изменить цвета и даже оживить, чтобы они обладали большей гибкостью и свободой.
На главную страницу Font Awesome: http://fontawesome.io/
Первое, что нам нужно сделать, это установить таблицу стилей на нашу страницу, прежде чем мы сможем их использовать.
Нажмите скачать
Разархивируйте архив в папку обратного отсчета и удалите номера, которые являются только версией.
12. Вернитесь в индексный файл и установите новую таблицу стилей
Добавьте в свой индексный файл следующую строку:
<link rel = “stylesheet” href = “font-awesome / css / font-awesome.css”>
Вскоре мы добавим значки на нашу страницу, где они нам нужны.
13. Добавьте изображение проекта в папку
Для того, чтобы точно воспроизвести страницу на ближайшее время, вот фото, которое мы собираемся использовать.

Если вы хотите использовать свои собственные изображения, это нормально. Просто не забудьте связать эти изображения в коде, а не те, которые я использую во время учебника.
Мы на самом деле все настроены сейчас, и мы можем, наконец, начать с разработки нашей страницы
B. Создание нашей страницы
У нас есть все наши файлы, и теперь мы можем начать кодирование на странице обратного отсчета.
14. Добавьте фоновое изображение
Поскольку мы создаем страницу запуска, это будет содержать все наши элементы на одной странице. Нет прокрутки, нет меню, мы можем применить это фоновое изображение в теге HTML.
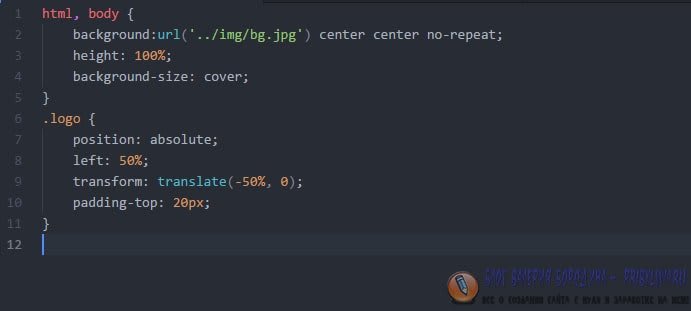
Перейдите в таблицу стилей и добавьте следующую строку:
html, body {
background:url('../img/bg.jpg') center center no-repeat;
height: 100%;
background-size:cover;
} Вы можете открыть свою индексную страницу и посмотреть фоновое изображение в своем браузере.
Теперь мы можем добавить контент на нашу страницу, и он просто будет размещен поверх фонового изображения, добавленного в таблицу стилей.
15. Добавление нашего логотипа в Index.html
Первое, что мы собираемся добавить на нашу страницу, – это логотип бренда.
Перейдите на страницу индекса и добавьте теги тела:
<section id="logo"> <div class="container"> <div class="row"> <div class="col-md-12 text-center"> <img src="img/my-logo.png" class="img-fluid"/> </div>
16. Отрегулируйте логотип в CSS для его центра
Добавьте в таблицу стилей:
#logo img {
margin:0 auto !important;
padding-top:20px;
} 17. Добавить вводный текст в индексном файле
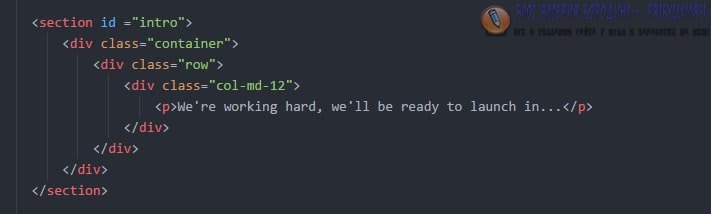
Вернитесь в свой индексный файл и добавьте раздел под логотипом.
<section id="intro"> <div class="container"> <div class="row"> <div class="col-md-12"> <p>we're working hard, we'll be ready to launch in...</p> </div> </div> </div> </section>
18. Измените ввод текста в CSS.
#intro p {
color: white;
text-align:center;
font-family: 'Just Another Hand', cursive;
font-size:1.8em;
} 19. Получить пользовательский шрифт Google
Для этого нам нужно добавить новую таблицу стилей через Google Fonts.
Перейдите сюда: https://fonts.google.com/
Не стесняйтесь взглянуть и выбрать то, что вам нравится. Я собираюсь найти Just Another Hand -? https://fonts.google.com/?query=just+another&selection.family=Just+Another+Hand
Скопируйте ссылку со своей страницы:
<link href = “https://fonts.googleapis.com/css?family= Just + Another + Hand ” rel = “stylesheet”>
И вставьте его на индексную страницу в разделе стилей.
Скопируйте правила CSS:
font-family: «Just Another Hand», cursive;
И вставьте их в свою таблицу стилей в стиле абзаца. Также вы можете настроить размер шрифта, чтобы текст был более читаемым.
20. Окончательный стиль CSS для пользовательского текста
#intro p {
color: white;
text-align:center;
font-family: 'Just Another Hand', cursive;
font-size:1.8em;
} 21. Теперь пойдите, получите немного закуски. Ты заслужил это.

C. Добавление часов обратного отсчета
Хорошо, поэтому мы добились определенного прогресса. Теперь пришло время добавить наши обратные часы на нашу страницу.
Чтобы ускорить работу, просто скопируйте первый текстовый раздел и дублируйте его внизу.
Измените идентификатор раздела с «text intro» на «counter».
Теперь нам нужны некоторые фрагменты JavaScript.
22. Получить обратный отсчет Rendro
Вы можете получить эту библиотеку по ссылке: https://github.com/rendro/countdown
Загрузите zip-файл, извлеките его и получите файл jquery.countdown, скопированный в папку js.
23. Uber Simple Setup
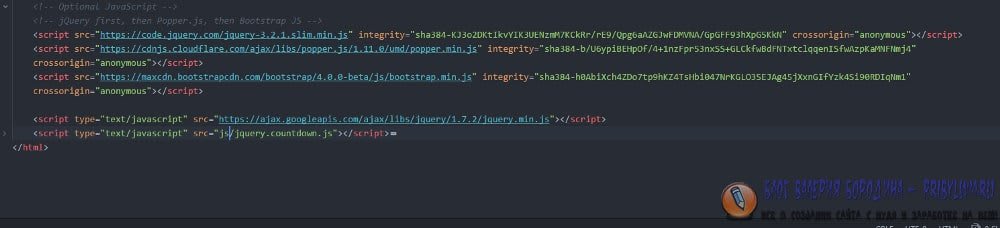
Чтобы использовать плагин обратного отсчета, вам нужно загрузить текущую версию jQuery (проверена с 1.7.2) и файл javascript плагина. Просто добавьте следующие строки:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.countdown.js"></script>
24. Инициализируйте плагин
Добавьте скрипт ниже
<script>
$(function() {
$('.countdown').countdown({
date: "June 7, 2087 15:03:26"
});
});
</script> и включить div с классом в разделе под текстом
<section id="counter"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="countdown"></div> </div> </div> </div> </section>
25. Добавьте пользовательский шрифт Google в текст обратного отсчета
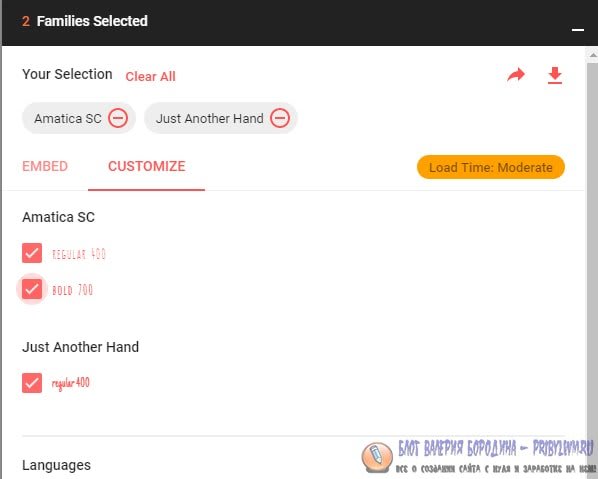
Повторите ту же процедуру, перейдите к шрифтам Google и получите Amatic SC и добавьте опцию Bold к шрифту.
Скопируйте код из раздела «Вставить» на индексную страницу.
<link href = “https://fonts.googleapis.com/css?family= Amatic + SC: 400,700 ” rel = “stylesheet”>
Возьмите CSS-код «font-family:« Amatic SC », cursive; »И включить его в свой стиль.
#counter .countdown {
text-align:center;
color:white;
font-family: 'Amatic SC', cursive;
font-size:3em;
margin:-15px 0 0;
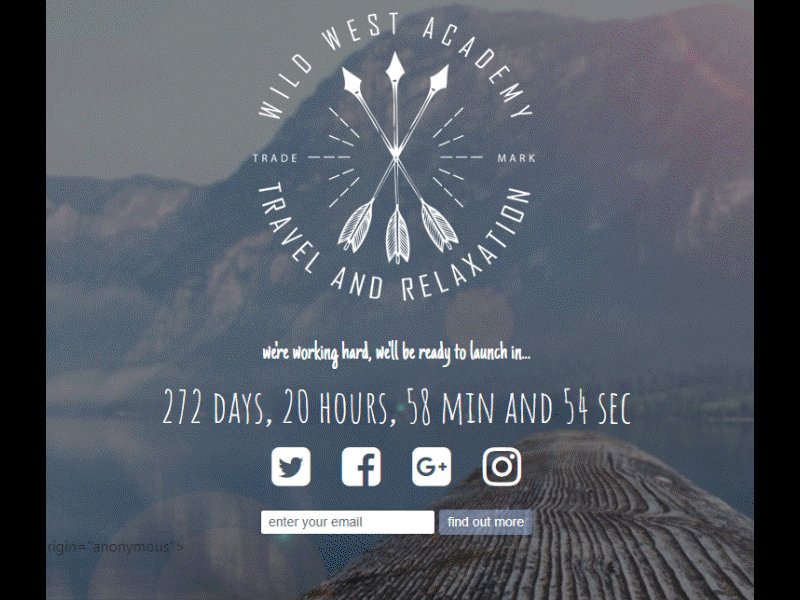
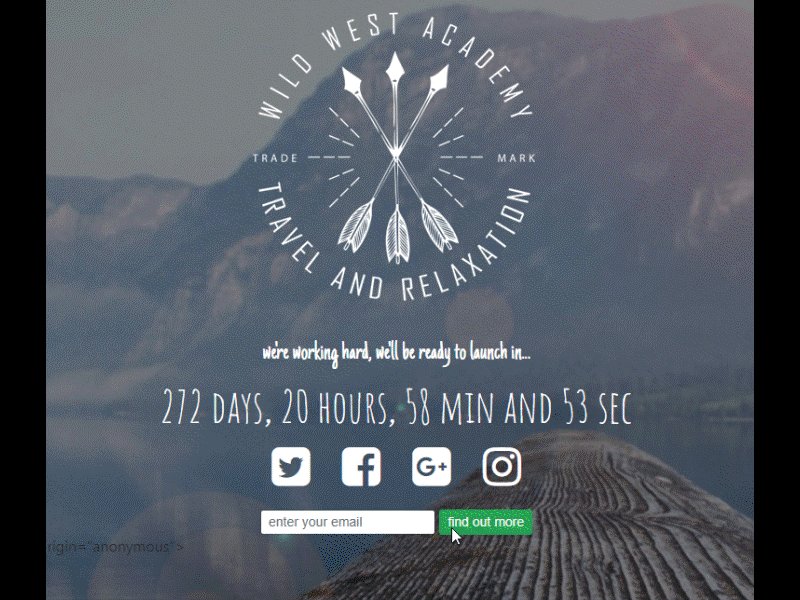
} Теперь ваша страница должна выглядеть так
26. Давайте добавим некоторые социальные кнопки в наш индекс.
Для наших кнопок в социальных сетях мы будем использовать значки Font Awesome.
Мы рассмотрели установку в разделе настройки, и теперь мы готовы их использовать. Здесь вы можете увидеть все их значки: http://fontawesome.io/icons/
Мы собираемся использовать квадратные значки Twitter, Facebook, Google+ и Instagram в контейнере.
<section id="icons"> <div class="container"> <div class="row"> <div class="col-md-12"> <ul class="list-inline"> <a href="http://www.twitter.com" target="blank"><li class="list-inline-item"><i class="fa twitter fa-twitter-square fa-3x" aria-hidden="true"></i></li></a> <a href="http://www.facebook.com" target="blank"><li class="list-inline-item"><i class="fa facebook fa-facebook-square fa-3x" aria-hidden="true"></i></li></a> <a href="http://www.google.com" target="blank"><li class="list-inline-item"><i class="fa google fa-google-plus-square fa-3x" aria-hidden="true"></i></li></a> <a href="http://www.instagram.com" target="blank"><li class="list-inline-item"><i class="fa instagram fa-instagram fa-3x" aria-hidden="true"></i></li></a> </ul> </div> </div> </div> </section>
27. Давайте добавим к ним некоторый стиль
Мы должны выровнять значки и изменить их цвета
#icons .twitter:hover {
color:#6cadde;
bottom:5px;
}
#icons .facebook:hover {
color:#3b5998;
bottom:5px;
} Он должен выглядеть так:
28. Давайте добавим некоторые впечатляющие эффекты наведения
Мы можем сделать большой эффект зависания от CSS. Мы добавили на нашей индексной странице класс для каждого значка: Facebook, Google, Instagram и Twitter. Мы можем создать эффект перехода из нашей таблицы стилей.
#icons .twitter:hover {
color:#6cadde;
bottom:5px;
}
#icons .facebook:hover {
color:#3b5998;
bottom:5px;
}
#icons .google:hover {
color:#ea4335;
bottom:5px;
}
#icons .instagram:hover {
color:#517fa6;
bottom:5px;
} D. Форма регистрации
Это отличные парни. У нас более 50% нашего процесса. Мы должны добавить наш заключительный раздел страницы, который является формой регистрации.
29. Мотивационная пилюля
“Hustle isn’t just working on the things you like. It means doing the things you don’t enjoy so you can do the things you love.” Unknown
30. Создайте раздел формы
Добавить классический контейнер <div>
<section id="signup"> <div class="container"> <div class="row"> <div class="col-md-12"> </div> </div> </div> </section>
Перейдите в документацию Bootstrap 4 и проверьте код встроенной формы для дополнительных параметров формы: https://getbootstrap.com/docs/4.0/components/forms/
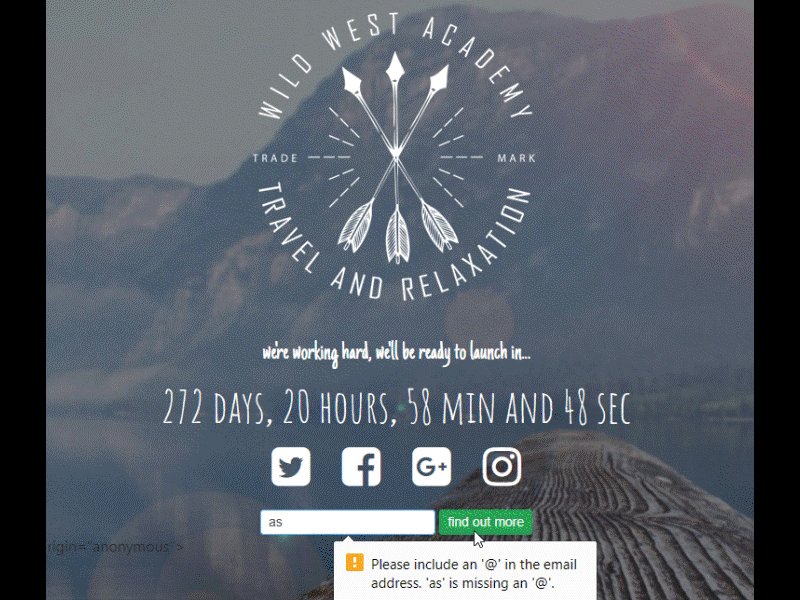
На данный момент мы собираем только электронные письма.
Это код HTML
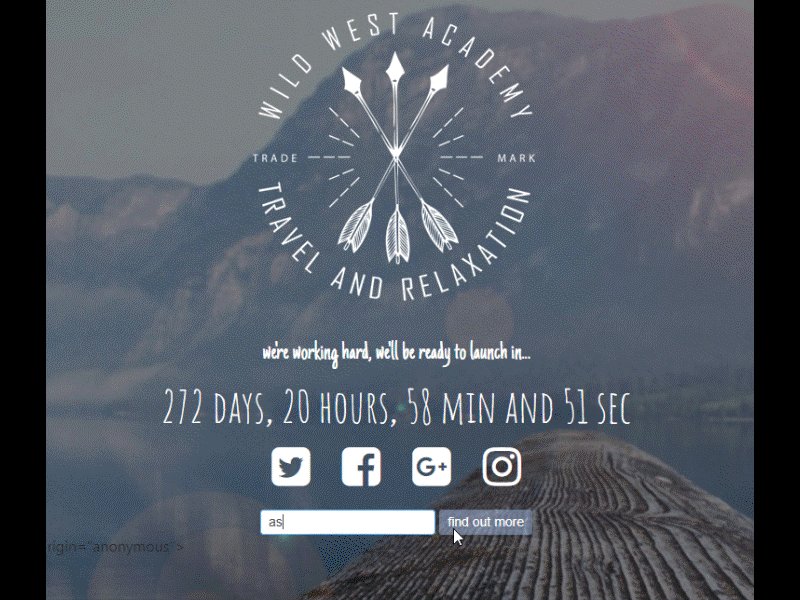
<section id="signup"> <div class="container"> <div class="row"> <div class="col-md-12"> <form class="form-inline" role="form" method="post" action="#signup"> <input type="email" class="form-control form-control-sm" name="email" placeholder="enter your email"> <button type="submit" class="btn btn-signup btn-sm" name="submit" value="send">find out more</button> </form> </div> </div> </div> </section>
31. Стиль раздела формы
Чтобы центрировать форму
#signup {
text-align: center;
}
#signup .form-inline {
display: block;
} 32. Больше стилей для кнопки и формы
#signup {
text-align: center;
}
#signup .form-inline {
display: block;
}
#signup .btn {
background-color: rgba(161,186,226,0.5);
color: white;
}
#signup .btn:hover {
background-color:rgba(37,165,82,1);
} E. Сбор электронной почты
Здесь у нас есть два пути:
- Использовать разметку PHP
- Используйте маркетинговый инструмент электронной почты (рекомендуется)
33. Собирать электронные письма с помощью Mailchimp
Вы можете встраивать форму регистрации списка MailChimp на любую страницу своего сайта. Настройте форму для поддержки своего бренда или соедините его со специальными предложениями для привлечения новых подписчиков и активизации взаимодействия.
Прочтите официальную документацию здесь: https://kb.mailchimp.com/lists/signup-forms/add-a-signup-form-to-your-website
F. Финальный сайт
34. Код HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags always come first -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
<link href="https://fonts.googleapis.com/css?family=Just+Another+Hand" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Amatic+SC:400,700" rel="stylesheet">
</head>
<body>
<section id="logo">
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<img src="img/my-logo.png" class="img-fluid"/>
</div>
</div>
</div>
</section>
<section id="intro">
<div class="container">
<div class="row">
<div class="col-md-12">
<p>we're working hard, we'll be ready to launch in...</p>
</div>
</div>
</div>
</section>
<section id="counter">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="countdown"></div>
</div>
</div>
</div>
</section>
<section id="icons">
<div class="container">
<div class="row">
<div class="col-md-12">
<ul class="list-inline">
<a href="http://www.twitter.com" target="blank"><li class="list-inline-item"><i class="fa twitter fa-twitter-square fa-3x" aria-hidden="true"></i></li></a>
<a href="http://www.facebook.com" target="blank"><li class="list-inline-item"><i class="fa facebook fa-facebook-square fa-3x" aria-hidden="true"></i></li></a>
<a href="http://www.google.com" target="blank"><li class="list-inline-item"><i class="fa google fa-google-plus-square fa-3x" aria-hidden="true"></i></li></a>
<a href="http://www.instagram.com" target="blank"><li class="list-inline-item"><i class="fa instagram fa-instagram fa-3x" aria-hidden="true"></i></li></a>
</ul>
</div>
</div>
</div>
</section>
<section id="signup">
<div class="container">
<div class="row">
<div class="col-md-12">
<form class="form-inline" role="form" method="post" action="#signup">
<input type="email" class="form-control form-control-sm" name="email" placeholder="enter your email">
<button type="submit" class="btn btn-signup btn-sm" name="submit" value="send">find out more</button>
</form>
</div>
</div>
</div>
</section>
<!-- jQuery first, then Tether, then Bootstrap JS. -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>WWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.countdown.js"></script>
<script>
$(function() {
$('.countdown').countdown({
date: "June 7, 2087 15:03:26"
});
});
</script>
</body>
</html> 35. Код CSS
html, body {
background:url('../img/bg.jpg') center center no-repeat;
height: 100%;
background-size:cover;
}
#logo img {
margin:0 auto !important;
padding-top:20px;
}
#intro p {
color: white;
text-align:center;
font-family: 'Just Another Hand', cursive;
font-size:1.8em;
}
#counter .countdown {
text-align:center;
color:white;
font-family: 'Amatic SC', cursive;
font-size:3em;
margin:-15px 0 0;
}
#icons {
text-align:center;
}
#icons .fa {
color:white;
margin:5px 15px;
position:relative;
bottom:0;
transition:all 0.2s ease-in-out;
}
#icons .twitter:hover {
color:#6cadde;
bottom:5px;
}
#icons .facebook:hover {
color:#3b5998;
bottom:5px;
}
#icons .google:hover {
color:#ea4335;
bottom:5px;
}
#icons .instagram:hover {
color:#517fa6;
bottom:5px;
}
#signup {
text-align: center;
}
#signup .form-inline {
display: block;
}
#signup .btn {
background-color: rgba(161,186,226,0.5);
color: white;
}
#signup .btn:hover {
background-color:rgba(37,165,82,1);
} 36. Заключение:
«Подумайте и не слушайте людей, которые говорят Вам, что это невозможно. Жизнь слишком короткая, чтобы думать о мелочах».
Спасибо за прочтение. Надеюсь, это поможет Вам создавать свои сайты на bootstrap. Если у Вас есть какие-либо отзывы или предложения, я был бы рад поговорить с Вами в комментариях. Делитесь новостью в социальных сетях по кнопкам ниже.
Всем удачи и благополучия! До новых встреч!
Встречаются, предпочтительно на вашей или нейтральной территории, феи Нижнего Тагила, все натуральные. Уговаривать проститутку на что-то не будет нужды. Позитивные феи Нижнего Тагила, восхитительные и горячие, они такие заботливые и раскрепощённые, что удовольствие неизбежно. Не отказывай себе в удовольствии.



































Ничего себе какой список действий получился. Без передышки тут никак не получится всё сделать. Довольно объёмная статья получилась.