Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!
Здравствуйте, уважаемые друзья и гости блога! Сегодня я вам расскажу, покажу и предоставлю для бесплатного скачивания исходники по созданию адаптивной страницы в html5 и css3, которые будут полезны как начинающим, так и уже сформировавшимся вебмастерам. По крайней мере я надеюсь на это!
За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html и css3 для начинающих. Это будет подписная адаптивная страница.
Вот ее пример. Подписавшись Вы можете скачать видеоуроки+исходники не дожидаясь выхода всех шести уроков!!!
Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html и css, а так же получите все необходимые исходные материалы для этого.
Сначала я хотел рассказать все шесть шагов в одной статье, но немного поразмыслив, понял, что это будет слишком сложно для новичка.
Поэтому буду рассказывать поэтапно, выкладывая ежедневно по одному шагу в день. Так я думаю будет намного проще разобраться неискушенному вебмастеру во всех тонкостях создания адаптивной страницы на html и css.
Также Вы получите возможность, для более подробного изучения, посмотреть видеоурок по данному курсу в конце каждого поста, что будет хорошим подспорьем для новичка.
И так, давайте начнем с первого шага …
Шаг первый: Создание разметки страницы в html5 и css3
В этом уроке мы с вами разберем подробно, как создать и создадим макет страницы, которую будем постепенно верстать на протяжении всех шести шагов.
Что такое адаптивная страница? Это та страница, которая отображается на всех устройствах, включая компьютеры, мобильные устройства и т.д., одинаково адаптивно и оптимизирована для всех них полностью!
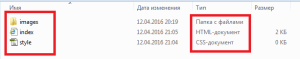
Для начала нужно создать необходимые файлы для нашей адаптивной страницы верстаемой в html5 и css3. Вот они эти файлы:

После создания данных файлов и папки для картинок, которые будут размещены на странице. Вам нужно открыть файл index и поместить в него содержимое, которое я вам дам сейчас. Вы его можете редактировать под себя. То есть изменить все заголовки и содержимое текстов, которое будет приемлемо для Вас, а так же картинки.
Для редактирования файлов Вы можете использовать любой текстовый редактор, как простой блокнот, входящий в состав вашего набора Windows, так и более удобный Notepad++. Но конечно лучше для этого использовать Adobe Dreamweaver. Смотрите это на ваше усмотрение.
Вот содержимое файла index:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Создание адаптивной страницы в html5 и css3 для начинающих</title> </head> <body> <header> <h1>Создание адаптивной страницы в html5 и css3 для начинающих!</h1> <h3>Получить Видеоурок "Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h3> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </div> <p>* Ваши данные не будут разглашаться и передаваться третьим лицам для коммерческих или иных целей!</p> <p>* Никакого спама, я вам гарантирую!</p> </header> <section> <article> <h1>"Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h1> <img class="imgleft" src="images/html5 и css3.png" alt"html5 и css3"> <p><strong>Все шаги создания адаптивной страницы в html5 и css3:</strong></p> <p><strong>Шаг первый:</strong> <em>Создание разметки страницы в html5 и css3</em></p> <p><strong>Шаг второй:</strong> <em>Назначение общих CSS стилей для создания адаптивной страницы в html5 и css3</em></p> <p><strong>Шаг третий:</strong> <em>Назначение стилей для header в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг четвертый:</strong> <em>Описание стилей CSS для формы подписки в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг пятый:</strong> <em>Описание стилей основного контента в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг шестой:</strong> <em>Делаем страницу адаптивной в html5 и css3</em></p> <p>За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html5 и css3 для начинающих. Это будет подписная адаптивная страница. Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html5 и css3, а так же получите все необходимые исходные материалы для этого.</p> <p>Чтобы получить этот видеурок вам нужно просто ввести свои имя и е-майл в поля которые расположены ниже или выше, как вам будет угодно!</p> </article> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </section> </body> <center><div> Copyright © 2016 <a href="https://atready.ru"target="_blank">Валерий Бородин</a>. </div></center> </html>
Скачать видеоурок и все исходные файлы готовой подписной страницы, не дожидаясь окончания обучения, Вы можете на моей подписной странице по созданию адаптивной подписной страницы в html5 и css3. Вот здесь!
С ними вам будет удобно работать далее применимо ко всем вашим последующим заготовкам по созданию уже вашей собственной адаптивной страницы.
Вот на сегодня пока все. А завтра мы с вами разберем следующий шаг по верстке адаптивной страницы, которые все по порядку представлены ниже по списку.
Все шаги создания адаптивной страницы в html5 и css3:
- Шаг первый: Создание разметки страницы на html и css
- Шаг второй: Назначение общих CSS стилей для создания адаптивной страницы в html и css3
- Шаг третий: Назначение стилей для header в создании адаптивной страницы на html и css3
- Шаг четвертый: Описание стилей CSS для формы подписки в создании адаптивной страницы на html и css3
- Шаг пятый: Описание стилей основного контента в создании адаптивной страницы на html и css3
- Шаг шестой: Делаем страницу адаптивной в html и css3
Ежедневно мы с вами будем делать по одному шагу, который нас приблизит к выполнению нашего целевого задания. И Вы в конце всех шести уроков по верстке сможете создать собственную адаптивную страницу, которую будете использовать для своих личных нужд, а не заказывать кому-то за деньги!
Теперь обещанный видеоурок:
Так, что друзья завтра я Вас жду на следующем нашем уроке.
Спасибо за внимание!





Здравствуйте Валерий! У вас новая статья, здорово. Мой сын всегда говорит что чтобы был толк от сайта, статьи нужно писать почаще. Ну и многое другое что очень важно для написания и правильного написания. Уникальность обязательна. К сожалению каждый день делать статью очень сложно, у меня н не получается не могу. А у вас Валрий все может получится.
Здравствуйте, Людмила! Очень стараюсь, но судить только вам, моим посетителям, на сколько мои старания воплощаются в жизнь. Спасибо!!!
Интересная, и полезная статья. Добавлю ее обязательно в закладки. Спасибо!
Спасибо Сергей за проявленный интерес!
Приветствую, Валерий. Вы молодец. Нужные уроки сделали. Думаю, что многим будет полезно знать, как можно сделать адаптивную страницу.
Спасибо Дмитрий на добром слове!
Валерий, я так поняла из вашей статьи, что создание адаптивной страницы нужно для мобильных устройств? Я, конечно, во всем этом не сильна, поэтому мне сделал верстку фрилансер. Сейчас такое время, надо обязательно адаптировать сайт под различные гаджеты, это поможет улучшить посещаемость сайта.
Вы правильно поняли Таисия! Сейчас очень важно адаптировать страницы под мобильные устройства.
Хорошая, нужная статья и тема очень интересная, буду изучать. Спасибо большое!
Фильтра “Баден-баден” не боитесь? ;))) “Скачать видеоурок и все исходные файлы готовой подписной страницы, не дожидаясь окончания обучения, Вы можете на моей подписной странице по созданию адаптивной подписной страницы в html5 и css3.”
Сколько я в свое время сам пытался сделать адаптивную верстку. А все почему, ну думаю интернет есть, зачем кому то платить.Разберусь, почитаю и слеплю что-нибудь. В итоге потерял время, а время это деньги. С тех пор кое-что конечно делаю сам, а какие-то работы передаю делать компаниям. Вот и тут так получилось Заказал адаптивный дизайн здесь http://www.mobile-version.ru Нужно было, чтобы картинки на сайте, видео все было грамотно расставлено, а главное не заезжало за края. Чтобы посетитель не искал лупу для просмотра страниц. Особенно замучился я с шапкой, менял, менял размеры картинки, в итоге в качестве изображение теряло четкость. Снизу текст заползал на саму картинку, короче кошмар и ужас!! И видео не помещалось из-за этих вставок iframe. Что-то не так убрал, нарушил код. А здесь сделали быстро, всего то пару дней и вуаля. Удобно смотреть с мобильного, с планшета. Текст четкий, пункты меню удобно расположены. Не нужно отдельный элемент увеличивать или переходить на горизонтальный скролинг. Ценник более чем адекватный, я бы даже сказал ниже. Говорю по опыту, т.к. в других компаниях где делал продвижение предлагали только аудит сайт за космическую стоимость.
Спасибо за комментарий, Владимир!