Как выполнить технический SEO аудит за 15 шагов? Полное руководство вебмастеру!
Здравствуйте, уважаемые друзья и гости блога atready.ru! Как сделать технический SEO аудит своего сайта самостоятельно и качественно? Мы все были в этом, будь то SEO недели или десятилетия – смотрели на веб-сайт, зная, что есть проблемы, замедляющие его работу и удерживающие его от верха страниц результатов. Просто взглянув на сайт, Вы можете отметить несколько изменений, которые необходимо внести: возможно, тег заголовка на домашней странице не соответствует передовым методам SEO, или навигация выглядит так, как будто Вам нужны обе руки для маневра.
Технический SEO аудит – непростая задача – это головоломка с множеством развивающихся частей. В первый раз, когда Вы сталкиваетесь с аудитом, может показаться, что нужно слишком много сделать. Вот почему мы составили это подробное руководство.
Выполните следующие действия, чтобы запустить технический аудит с помощью инструментов Semrush. Это поможет новичкам, особенно тем, кто хочет воспользоваться пошаговым руководством, чтобы не пропустить ничего важного. Мы разбили процесс на 15 шагов, чтобы Вы могли отмечать их по ходу дела.
Когда Вы проводите технический SEO аудит, Вы хотите проверить и решить проблемы, связанные с:
1. Как выявлять и устранять проблемы индексации и возможности сканирования
2. Как решать общие проблемы архитектуры сайта
3. Как проверять канонические теги и исправлять проблемы
4. Как исправить проблемы с внутренними ссылками на вашем сайте
5. Как проверить и исправить проблемы с безопасностью
6. Как повысить скорость загрузки сайта
7. Как выявить наиболее распространенные проблемы, связанные с оптимизацией мобильных устройств
8. Как выявлять и исправлять наиболее распространенные проблемы с кодом
9. Как выявлять и устранять проблемы с повторяющимся содержимым
10. Как найти и исправить ошибки перенаправления
11. Анализ файла журнала
12. Внутреннее SEO
13. Международная поисковая оптимизация
14. Местное SEO
15. Дополнительные советы
Инструмент аудита сайта Semrush должен сыграть важную роль в Вашем аудите. С помощью этого инструмента Вы можете сканировать веб-сайт и получить подробную диагностику его состояния. Есть и другие инструменты, в том числе Google Search Console, которые Вам также необходимо использовать.
Давайте начнем?! Поехали …
1. Как выявлять и устранять проблемы индексации и возможности сканирования
Во-первых, мы хотим убедиться, что Google и другие поисковые системы могут правильно сканировать и индексировать Ваш сайт. Это можно сделать, проверив:
- Инструмент аудита сайта
- Файл robots.txt
- Карты сайта
- Поддомены
- Проиндексированные и отправленные страницы
Кроме того, Вы захотите проверить канонические теги и метатег robots. Вы найдете больше о канонических тегах в третьем разделе и о мета-роботах в восьмом разделе.
Инструмент аудита сайта Semrush
Инструмент аудита сайта сканирует Ваш веб-сайт и предоставляет данные обо всех страницах, которые он может сканировать, включая количество проблем, количество перенаправлений, количество заблокированных страниц, общую производительность сайта, возможность сканирования и многое другое. Создаваемый им отчет поможет Вам найти большое количество технических проблем с поисковой оптимизацией.
robots.txt
Проверьте свой файл robots.txt в корневой папке сайта: https://domain.com/robots.txt. Вы можете использовать онлайн-инструмент проверки, чтобы узнать, не блокирует ли файл robots.txt страницы, которые следует сканировать. Мы расскажем об этом файле и о том, что с ним делать, в следующем разделе, посвященном вопросам архитектуры сайта.
Карта сайта
Карты сайта бывают двух основных видов: HTML и XML.
- Карта сайта в формате HTML написана для того, чтобы люди могли понять архитектуру сайта и легко находить страницы.
- Карта сайта XML предназначена специально для поисковых систем: она направляет паука, чтобы поисковая система могла правильно сканировать веб-сайт.
Важно убедиться, что все индексируемые страницы представлены в XML-карте сайта. Если у Вас возникли ошибки сканирования или индексации, проверьте свою XML-карту сайта, чтобы убедиться, что она верна и действительна.
Как и в случае с файлом robots.txt, вы, скорее всего, найдете XML-карту сайта в корневой папке:
https://domain.com/sitemap.xml
Если его там нет, расширение для браузера может помочь Вам найти его, или Вы можете использовать следующие команды поиска Google:
- site: domain.com inurl: карта сайта
- site: domain.com filetype: xml
- site: domain.com ext: xml
Если XML-карта сайта отсутствует, Вам необходимо ее создать. Если в существующем есть ошибки, Вам необходимо обратиться к архитектуре вашего сайта. Мы подробно расскажем, как решать проблемы с картой сайта в следующем разделе.
Чтобы устранить проблемы со сканированием и индексированием, найдите или создайте карту сайта и убедитесь, что она отправлена в Google.
Отправка карты сайта означает ее размещение на вашем веб-сайте в доступном месте (без входа в систему или на другой странице), затем ввод URL-адреса карты сайта в отчете по файлам Sitemap в консоли поиска Google и нажатие кнопки «Отправить».
Проверьте отчет Sitemap в Google Search Console, чтобы узнать, был ли отправлен файл Sitemap, когда он был в последний раз прочитан, а также статус отправки или сканирования.
Ваша цель состоит в том, чтобы в отчете Sitemap отображался статус «Успешно». Два других возможных результата, «Имеются ошибки» и «Не удалось получить», указывают на проблему.
Поддомены
На этом этапе Вы проверяете свои субдомены, которые Вы можете проверить, выполнив поиск в Google:
- сайт: domain.com – www.
Обратите внимание на поддомены и сколько проиндексированных страниц существует для каждого поддомена. Вы хотите проверить, не являются ли какие-либо страницы точными копиями или чрезмерно похожими на Ваш основной домен. Этот шаг также позволяет увидеть, есть ли какие-либо субдомены, которые не следует индексировать.
Проиндексированные и отправленные страницы
В строке поиска Google введите:
- site: domain.com
или же
- сайт: www.domain.com
На этом этапе Вы убедитесь, что количество проиндексированных страниц близко к количеству отправленных страниц в карте сайта.
Что делать с тем, что Вы нашли
Проблемы и ошибки, которые Вы обнаруживаете при проверке возможности сканирования и индексирования, можно отнести к одной из двух категорий в зависимости от вашего уровня навыков:
- Проблемы, которые Вы можете исправить самостоятельно
- Проблемы, которые могут понадобиться разработчику или системному администратору, чтобы помочь Вам исправить
Ниже объясняется ряд проблем, которые Вы можете исправить, особенно связанные с архитектурой сайта.
2. Как решать общие проблемы архитектуры сайта
Вы запустили отчет аудита сайта, и у Вас есть файл robots.txt и карты сайта. Имея их в руках, Вы можете начать исправлять некоторые из самых серьезных ошибок архитектуры сайта.
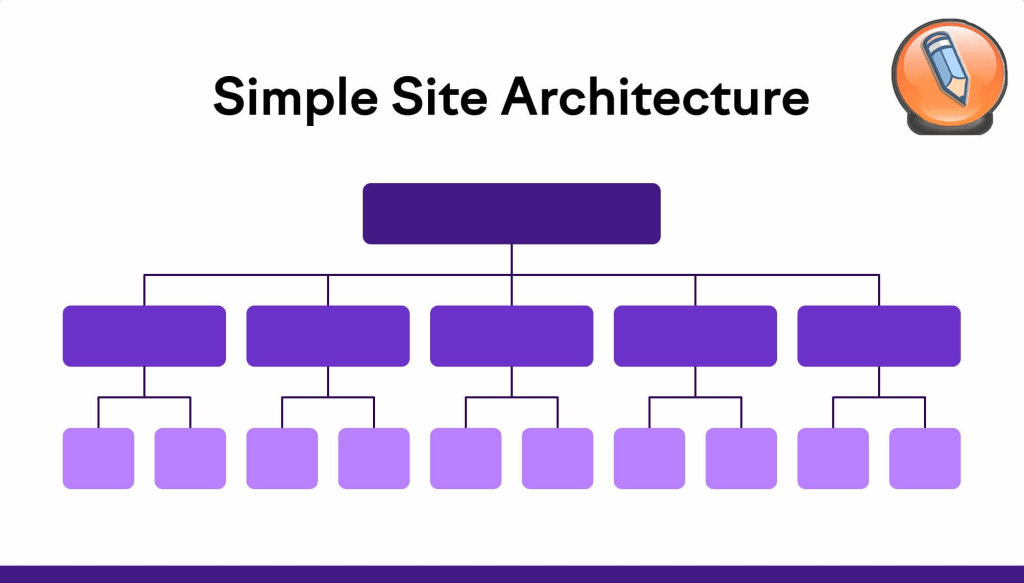
Структура сайта
Структура сайта – это то, как устроен сайт. «Хорошая структура сайта группирует контент и упрощает доступ к страницам за минимальное количество кликов». Это логично и легко расширяется по мере роста сайта. Шесть признаков хорошо спланированного и структурированного веб-сайта:
- Пользователю требуется всего несколько щелчков мышью (в идеале – три ), чтобы найти нужную страницу на главной странице.
- Меню навигации имеют смысл и улучшают взаимодействие с пользователем.
- Страницы и контент сгруппированы тематически и логично.
- Структуры URL-адресов согласованы.
- На каждой странице показаны панировочные сухари. У Вас есть несколько типов хлебных крошек на выбор, но цель состоит в том, чтобы помочь пользователям веб-сайта увидеть, как они перешли на страницу, на которой они находятся.
- Внутренние ссылки помогают пользователям органично перемещаться по сайту.
На сайте с беспорядочной архитектурой труднее ориентироваться. И наоборот, когда веб-сайт хорошо структурирован и использует перечисленные выше элементы, выигрывают как Ваши пользователи, так и усилия SEO.
Иерархия сайта
Когда для перехода на страницу с главной страницы требуется 15 кликов, иерархия вашего сайта слишком глубокая. Поисковые системы считают страницы более глубокой иерархии менее важными или релевантными.
Проведите анализ, чтобы перегруппировать страницы по ключевым словам и попытаться сгладить иерархию. Внесение этих типов изменений, скорее всего, приведет к изменению URL-адресов и их структур, а также может повлиять на меню навигации, чтобы отразить новые категории верхнего уровня.
Структура URL
Как и архитектура веб-сайта, структура URL-адресов должна быть последовательной и простой для понимания. Например, если посетитель веб-сайта следит за навигацией по меню обуви для девочек:
- Домашняя страница > Одежда > Девочки > Обувь
URL-адрес должен отражать архитектуру.
- domain.com/clothing/girls/footwear
Кроме того, у других продуктов должна быть аналогичная структура URL-адресов. Несходный URL-адрес может указывать на нечеткую структуру URL-адреса, например:
- domain.com/boysfootwear
В идеале иерархия сайта, созданная основными страницами и тематическими кластерами, будет отражаться в URL-адресах веб-сайта.
- domain.com/pillar/cluster-page-1/
Это называется бункером URL-адресов, и он помогает поддерживать актуальную актуальность в подкаталоге сайта.
Исправления карты сайта
Взгляните на карты сайта HTML и XML, которые Вы нашли на первом этапе. В консоли поиска Google найдите:
- Индекс > Карты сайта
Это пометит ошибки, которые Вы можете исправить. Например, чтобы соответствовать требованиям Google, ваша карта сайта не может быть больше 50 МБ в несжатом виде и не может содержать более 50 000 URL-адресов.
Кроме того, убедитесь, что он включает только правильный протокол (HTTPS или HTTP) и использует полный URL-адрес, который должен индексировать бот. Например, если URL-адрес:
- https://www.domain.com/products
тогда это то, что должно быть указано в карте сайта, а не domain.com/products или / products. Карта сайта помогает боту находить страницы, но страницы не будут сканироваться, если инструкции не ясны.
Дважды проверьте, что карты сайта не включают страницы, которые Вы не хотите отображать в результатах поиска, такие как страницы входа, страницы учетных записей клиентов или закрытый контент. С другой стороны, каждая страница, которую Вы хотите проиндексировать поисковыми системами, должна быть включена в карту сайта XML.
robots.txt Исправления
Файлы Sitemap помогают пользователям и “паукам” поисковых систем находить Ваш сайт и перемещаться по нему. Файл robots.txt помогает исключить части вашего сайта из сканирования с помощью команды disallow.
Вы уже нашли свой файл robots.txt ранее. Вы также можете найти его, запустив инструмент аудита сайта, который позволит Вам открыть файл прямо из отчета и выявить любые ошибки форматирования. Вы также можете использовать инструмент тестирования в Google Search Console .
Просматривая файл robots.txt сайта, обратите внимание, что он должен выполнять следующие действия:
- Направляйте ботов поисковых систем подальше от личных папок
- Не позволяйте ботам перегружать ресурсы сервера
- Укажите расположение вашей карты сайта
Просмотрите файл и убедитесь, что все запрещающие правила используются правильно. Если Вы обнаружите проблему, это может быть вопрос защиты страницы паролем или использование перенаправления, чтобы поисковая система узнала, что страница переместилась. Вы также можете добавить или обновить метатег роботов или канонический тег.
3. Как проверять канонические теги и исправлять проблемы
Канонические теги используются для указания «главной страницы», которую поисковая система должна проиндексировать, если у Вас есть страницы с точным соответствием или похожим содержанием. Они препятствуют тому, чтобы поисковые системы индексировали неправильную страницу, сообщая боту, какую страницу отображать в результатах поиска.
В отчете аудита сайта Вы потенциально можете увидеть несколько предупреждений, связанных с каноническими проблемами. Эти проблемы могут повлиять на то, как поисковые системы индексируют Ваш сайт.
Канонический тег выглядит так:
- <link rel=”canonical” href=”https://www.domain.com/page-a/” />
Канонический тег должен быть включен в кодировку страницы как сигнал: когда бот видит тег, он знает, следует ли индексировать эту страницу.
Рекомендации для канонических URL-адресов включают:
- Используйте только один канонический URL на странице. Страница не должна направлять бота на несколько других страниц, подобно тому, как направления на перекрестке не могут быть «идти одновременно влево и вправо».
- Используйте правильный протокол домена: HTTPS или HTTP.
- Обратите внимание на то, как заканчиваются Ваши URL-адреса: с косой чертой в конце или без нее.
- Укажите, хотите ли Вы индексировать версию URL с www или без www.
- В каноническом теге укажите абсолютный URL, а не относительный.
- Включите URL-адрес в канонический тег, который не имеет переадресации (например, ошибка 301) и является прямой целью. Это должно привести к статусу 200 OK .
- Помечайте только законный дублированный или почти идентичный контент.
- Убедитесь, что у точных дубликатов страниц или страниц с почти идентичным содержанием один и тот же канонический тег.
- Включите канонические теги в ускоренные мобильные страницы (AMP).
Канонические теги – один из самых важных инструментов, которые Вы можете использовать в SEO. Они помогают обеспечить правильное сканирование и индексирование Вашего сайта и, при правильном использовании, часто могут улучшить Ваш рейтинг.
4. Как исправить проблемы с внутренними ссылками на вашем сайте
По мере того, как Вы улучшаете структуру своего сайта и упрощаете поиск контента как для поисковых систем, так и для пользователей, Вам необходимо будет проверять работоспособность и статус внутренних ссылок сайта.
На вашем сайте есть два основных типа внутренних ссылок:
- Навигация: часто находится в верхнем, нижнем колонтитуле или на боковой панели.
- Контекстный: включен в содержание страницы.
Третий тип, панировочные сухари, используется реже, но может стать отличным дополнением к веб-сайту.
Вернитесь к отчету об аудите сайта и нажмите «Просмотреть подробности» рядом с вашей оценкой внутренних ссылок. В этом отчете Вы будете предупреждены о двух типах проблем :
- Потерянные страницы: на этих страницах нет ссылок, ведущих на них. Это означает, что Вы не можете получить к ним доступ через любую другую страницу того же веб-сайта. Даже если они указаны в вашей карте сайта, они могут не индексироваться поисковыми системами.
- Страницы с высокой глубиной клика: чем дальше страница находится от главной, тем выше ее глубина клика и тем ниже ее ценность для поисковых систем.
Вы также увидите разбивку проблем с внутренними ссылками на странице:
- Ошибки: основные проблемы, которые необходимо решить в первую очередь, например неработающие внутренние ссылки.
- Предупреждения: проблемы, включая неработающие внешние ссылки и атрибуты nofollow в исходящих внутренних ссылках.
- Уведомления: проблемы, над которыми следует работать после обработки ошибок и предупреждений, включая потерянные страницы и постоянные перенаправления.
Вы также можете найти страницы, на которых есть проблемы со ссылками, но которые все еще индексируются, проверив Google Analytics. Найдите страницы с наименьшим количеством просмотров и добавьте их в свой список страниц для оценки.
По мере того, как Вы разбираетесь со своими страницами с указанными выше проблемами, многие из них можно будет довольно легко или быстро исправить. В отчете об аудите сайта есть полезные советы по устранению каждой проблемы с внутренними ссылками .
Убедитесь, что внутренние ссылки:
- Ссылка непосредственно на индексируемые страницы
- Ссылки на страницы без переадресации
- Предоставляйте релевантную и полезную информацию для пользователей и поисковых систем, а не случайную или ненужную информацию.
Внутренние ссылки Вашего сайта (и внешние, если на то пошло) должны использовать соответствующий текст привязки, который использует ключевые слова и позволяет пользователям точно знать, чего ожидать, когда они достигнут страницы с гиперссылкой. То, что полезно для пользователей, часто бывает полезно и для роботов поисковых систем.
Конечно, Вы можете исправить проблемы, которых можно было бы избежать. Чтобы сделать сайт максимально полезным и максимально простым для навигации, поговорите с людьми, участвующими в создании контента или страниц.
Убедитесь, что они понимают необходимость контекстных ссылок и то, как создавать новые страницы с учетом SEO. Это может помочь уменьшить проблемы с внутренними ссылками в будущем.
5. Как проверить и исправить проблемы с безопасностью
Данные, передаваемые по протоколу передачи гипертекста (HTTP), не шифруются, что означает, что сторонний злоумышленник может украсть информацию. По этой причине пользователей вашего веб-сайта не следует просить отправлять платеж или другую конфиденциальную информацию через HTTP.
Решение состоит в том, чтобы переместить Ваш веб-сайт на защищенный сервер по протоколу HTTPS, который использует защищенный сертификат, называемый сертификатом SSL, от стороннего поставщика для подтверждения того, что сайт является легитимным.
HTTPS отображает замок рядом с URL-адресом, чтобы завоевать доверие пользователей. HTTPS полагается на безопасность транспортного уровня (TLS), чтобы гарантировать, что данные не будут изменены после их отправки.
При переходе на защищенный сервер многие владельцы веб-сайтов допускают типичные ошибки. Однако наш инструмент аудита сайта проверяет множество проблем, которые могут возникнуть, в том числе эти 10 проблем:
- Сертификат с истекшим сроком действия: это позволяет узнать, нужно ли обновить сертификат безопасности.
- Сертификат, зарегистрированный на неправильное доменное имя: Сообщает вам, совпадает ли зарегистрированное доменное имя с именем в вашей адресной строке.
- Старая версия протокола безопасности: Сообщает Вам, работает ли на Вашем веб-сайте старый протокол SSL или TLS.
- Незащищенные страницы с вводом пароля: предупреждает вас, если Ваш сайт не использует HTTPS, что заставляет многих пользователей сомневаться в безопасности сайта и уходить.
- Без указания имени сервера: позволяет узнать, поддерживает ли Ваш сервер SNI, что позволяет размещать несколько сертификатов на одном IP-адресе для повышения безопасности.
- Нет поддержки сервера HSTS: проверяет ответ заголовка сервера, чтобы убедиться, что реализована HTTP Strict Transport Security, что делает Ваш сайт более безопасным для пользователей.
- Смешанный контент: Определяет, содержит ли Ваш сайт небезопасный контент, который может вызвать предупреждение «небезопасно» в браузерах.
- Внутренние ссылки на HTTP-страницы: Дает Вам список ссылок, ведущих на уязвимые HTTP-страницы.
- Отсутствие переадресации или канонических ссылок на URL-адреса HTTPS из версий HTTP: Сообщает Вам, индексируют ли поисковые системы версии Вашего сайта HTTP и HTTPS, что может повлиять на Ваш веб-трафик, поскольку страницы могут конкурировать друг с другом в результатах поиска.
- HTTP-ссылки в sitemap.xml: Сообщают Вам, есть ли у Вас HTTP-ссылки в файле sitemap.xml, что может привести к неполному сканированию Вашего сайта поисковыми системами.
Отчет Semrush о реализации HTTPS в инструменте аудита сайта дает Вам обзор безопасности Вашего сайта и дает советы, как исправить все вышеперечисленные проблемы.
6. Как повысить скорость загрузки сайта
Скорость сайта напрямую влияет на пользовательский опыт и является фактором рейтинга в поисковых системах. Когда Вы проводите аудит сайта на предмет скорости, у Вас есть две точки данных, которые следует учитывать:
- Скорость страницы: сколько времени требуется для загрузки одной веб-страницы.
- Скорость сайта: средняя скорость страницы для выборочного набора просмотров страниц на сайте.
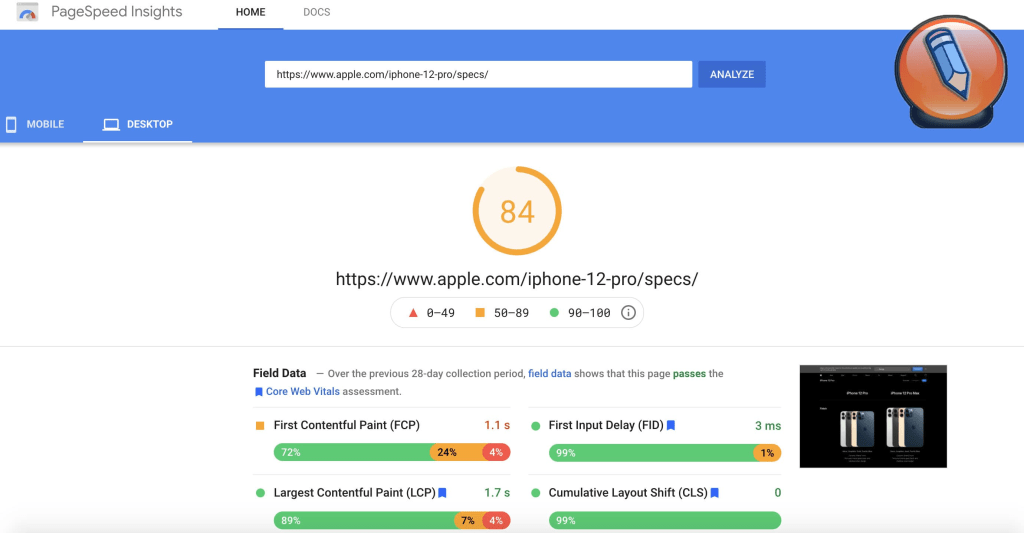
Увеличьте скорость страницы, и скорость вашего сайта улучшится. Это настолько важная задача, что у Google есть специальный инструмент для ее решения: анализатор PageSpeed Insights. Оценка, которую он дает, основана на нескольких показателях, включая время загрузки страницы.
Еще один инструмент, на который стоит обратить внимание – это расширение Core Web Vitals для Google Chrome. Он измеряет страницы на основе трех ключевых показателей скорости страницы, которые отражают восприятие пользователем. С помощью PageSpeed Insights, этого расширения и отчета об аудите сайта Вы сможете подробно изучить эффективность своего веб-сайта.
Отчет об аудите сайта поможет Вам найти и исправить проблемы с производительностью:
- Большой размер HTML-страницы
- Перенаправить цепочки и петли
- Медленная скорость загрузки страницы
- Несжатые страницы
- Несжатые файлы JavaScript и CSS
- Некэшированные файлы JavaScript и CSS
- Слишком большой общий размер JavaScript и CSS
- Слишком много файлов JavaScript и CSS
- Унифицированные файлы JavaScript и CSS
- Медленное среднее время интерактивного взаимодействия с документом
Чтобы повысить рейтинг PageSpeed Insights и общую скорость работы сайта, Ваш первый шаг – оптимизировать изображения. Поскольку изображения часто являются основной причиной медленной загрузки страниц, Вам следует оптимизировать их, по возможности не снижая их качества.
Когда дело доходит до оптимизации изображений, у Вас есть несколько вариантов, в том числе изменение размеров изображений в соответствии с размером их отображения (а не их фактическим размером) и их сжатие, чтобы, например, не заставлять страницу загружать изображение размером 1 МБ.
После изображений сосредоточьтесь на оптимизации JavaScript и CSS. Используйте минификацию, которая «удаляет пробелы и комментарии для оптимизации файлов CSS и JS». Чтобы еще больше ускорить работу Вашего сайта:
- Очистить перенаправления
- Использовать кеширование браузера
- Уменьшите размер медиафайлов, включая видео и гифки
- Минимизируйте HTTP-запросы
- Выберите хостинг-провайдера, который сможет адекватно управлять размером Вашего сайта.
- Используйте сеть доставки контента (CDN)
- Сжимайте файлы HTML, JavaScript и CSS с помощью сжатия Gzip
7. Как выявить наиболее распространенные проблемы, связанные с оптимизацией мобильных устройств
По состоянию на февраль 2021 года более половины (56 процентов) веб-трафика приходится на мобильные устройства. Google планирует внедрить индексацию сначала для мобильных устройств для всех веб-сайтов к концу марта 2021 года.
В этот момент поисковая система будет индексировать мобильную версию всех веб-сайтов, а не версию для ПК. Вот почему крайне важно исправить проблемы, связанные с мобильностью.
При оптимизации для мобильных устройств Вы можете сосредоточиться на адаптивном веб-дизайне (RWD), чтобы веб-страницы хорошо отображались на различных устройствах, или Вы можете использовать AMP, которые представляют собой урезанные версии основных страниц Вашего веб-сайта.
AMP быстро загружаются на мобильные устройства, потому что Google запускает их из своего кеша, а не отправляет запросы на Ваш сервер.
AMP повышают скорость мобильного сайта, но у них есть несколько недостатков. Владельцы веб-сайтов не могут получать доход от рекламы и обычно не могут получить от них доступ к надежной, простой в реализации аналитике. Кроме того, содержание веб-сайта может отличаться на настольном и мобильном устройстве.
Если Вы используете AMP, важно регулярно их проверять, чтобы убедиться, что Вы правильно внедрили их, чтобы повысить видимость своей мобильной рекламы. Средство SEO аудита сайта помогает бизнес-клиентам найти конкретные исправления.
Инструмент проверяет Ваши AMP-страницы на 33 проблемы, разделенные на три категории:
- Проблемы с AMP HTML
- Проблемы со стилем и макетом AMP
- Проблемы с шаблонами AMP
Кроме того, инструмент определит, нужен ли тегу AMP канонический тег.
Когда Вы просматриваете свой отчет AMP, наведите указатель мыши на тег описания проблемы, чтобы узнать, в чем проблема, а затем на каждую проблему, чтобы узнать, как ее исправить.
8. Как выявлять и исправлять наиболее распространенные проблемы с кодом
Неважно, как выглядит веб-сайт. За ярким интерфейсом и хорошо продуманными страницами скрывается код. Этот код является полностью отдельным языком и должен иметь правильный синтаксис и пунктуацию, как и любой другой язык. Как привередливые читатели, Google и другие поисковые системы могут не индексировать Ваши страницы, если в коде вашего сайта есть ошибки.
Во время технического SEO аудита следите за несколькими различными частями кода и разметки веб-сайта:
- HTML
- CSS (.css)
- JavaScript (.js)
- Мета-теги
- Протокол Open Graph, включая разметку Twitter Card
- Schema.org
JavaScript
Google сканирует веб-сайты, закодированные с помощью HTML, простым способом, но когда на странице есть JavaScript, поисковым системам требуется больше усилий для сканирования страницы.
Файлы CSS и JavaScript не индексируются поисковой системой – они используются для отображения страницы. Однако, если Google не может заставить их отобразить, он не сможет правильно проиндексировать страницу.
Убедитесь, что страница, использующая JavaScript, правильно отображается с помощью консоли поиска Google. Найдите инструмент проверки URL-адресов, введите URL-адрес и нажмите «Проверить URL-адрес».
По окончании проверки Вы можете просмотреть снимок экрана страницы, отображаемой Google, чтобы убедиться, что поисковая система правильно считывает код. Проверьте наличие расхождений и отсутствующего содержимого, чтобы узнать, не заблокировано ли что-либо, есть ли ошибка или истекло время ожидания.
Если страница JavaScript отображается неправильно, это может быть связано с блокировкой ресурсов в файле robots.txt. Убедитесь, что в файле есть следующий код:
User-Agent: Googlebot
Allow: .js
Allow: .css
Если этот код уже существует, проверьте свои скрипты и их место в коде. Может возникнуть конфликт с другим сценарием на странице из-за того, как сценарии упорядочены или оптимизированы.
Как только Вы узнаете, что Google может отобразить страницу, Вы можете проверить, индексируется ли страница. Если это не так, наше руководство по поисковой оптимизации для JavaScript может помочь Вам диагностировать и исправить определенные проблемы с индексированием, связанные с JavaScript.
Мета-теги
Мета-тег дает боту поисковой системы дополнительные данные о фрагменте данных (отсюда и название). Эти теги используются в HTML вашей страницы. Вам следует хорошо понимать четыре типа:
- Теги заголовка
- Мета-описания
- Мета-теги роботов
- Мета-теги области просмотра
В нашем посте о SEO на странице мы обсуждаем теги заголовков и их важность. Описание мета сидит прямо под заголовком в результатах поиска и в то время как это напрямую не связано с алгоритмом ранжирования Google, он помогает людям понять, что они будут видеть, когда они нажимают на Ваш сайт из SERP.
Мета-теги роботов используются в исходном коде и содержат инструкции для поисковых роботов. Некоторые из наиболее полезных параметров включают в себя:
- Индекс
- Noindex
- Следовать
- Не следует
- Нет архива
В видовом содержании тег «изменяет размер страницы автоматически на устройство пользователя», когда у Вас есть адаптивный дизайн.
Открытый график, схема и структурированные данные
В коде Вашей страницы использование специальных тегов и микроданных отправляет поисковым системам сигналы, указывающие, о чем страница. Они могут упростить поисковым системам правильное индексирование и категоризацию страниц.
- Теги Open Graph – это фрагменты кода, которые управляют контентом, который отображается, когда пользователи делятся URL-адресом на выбранных сайтах социальных сетей. Карты Twitter имеют собственную разметку.
- Схема – это общий набор языков разметки, которые веб-разработчики могут использовать, чтобы помочь поисковым системам создавать результаты с богатым содержанием для веб-страницы в результатах поиска.
Для веб-страниц, которые, по вашему мнению, могут отображаться как расширенный результат поиска в поисковой выдаче, Вы можете использовать определенную разметку схемы, чтобы конкурировать за эту позицию. Цель использования структурированных данных – помочь поисковым системам лучше понять содержание вашего сайта, что может привести к тому, что Ваш сайт будет отображаться в расширенных результатах.
Один из популярных примеров расширенных результатов поиска – это избранный фрагмент. «Как добавить схему часто задаваемых вопросов на любую страницу с помощью Google Tag Manager [Easy Guide]» объясняет процесс создания страницы часто задаваемых вопросов на Вашем веб-сайте с целью отображения ее непосредственно в поисковой выдаче Google.
Если Вы решили попытаться получить расширенный результат поиска, используйте тест Rich Results, чтобы проверить код своей веб-страницы, чтобы «увидеть, какие расширенные результаты могут быть получены с помощью структурированных данных, которые она содержит».
Ключ к поиску ошибок в коде вашего сайта – это практика. При обнаружении страниц, отмеченных ошибками и предупреждениями в отчете об аудите сайта, а также при обнаружении аномалий в консоли поиска Google проверьте свой код.
Диагностика технических проблем SEO происходит намного быстрее и гораздо менее утомительна, когда Ваш код чистый и правильный.
9. Как выявлять и устранять проблемы с повторяющимся содержимым
Когда Ваши веб-страницы содержат идентичную или почти идентичную информацию, это может привести к нескольким проблемам.
- Некорректная версия вашей страницы может отображаться в поисковой выдаче.
- Страницы могут не показывать хорошие результаты в поисковой выдаче или у них могут быть проблемы с индексацией.
- Ваши основные показатели сайта могут колебаться или уменьшаться.
- Поисковые системы могут быть сбиты с толку вашими сигналами приоритизации, что приведет к неожиданным действиям.
Обратите внимание на свою контент-стратегию и таксономию вашего сайта, чтобы в первую очередь избежать дублирования контента. Вы можете использовать основные страницы и тематические кластеры для создания организованного контента, который повысит авторитет вашего сайта.
Чтобы улучшить таксономию вашего сайта, обратите особое внимание на то, как Вы используете категории и теги, и убедитесь, что Вы делаете это намеренно. Также обратите внимание на нумерацию страниц вашего сайта, последовательность страниц архива.
Если инструмент аудита сайта обнаруживает страницы с идентичным содержанием на 80 процентов, он помечает их как дублирующееся содержание. Это может произойти по трем основным причинам: существует несколько версий URL-адресов, страницы имеют разреженный контент или есть ошибки в параметрах поиска URL-адресов.
Несколько версий URL
Одна из наиболее частых причин дублирования контента на сайте – наличие нескольких версий URL-адреса. Например, сайт может иметь версию HTTP, версию HTTPS, версию с www и версию без www.
Чтобы исправить эту проблему:
- Добавьте канонические теги на повторяющиеся страницы. Эти теги указывают поисковым системам сканировать страницу с основной версией Вашего содержания.
- Настройте 301 редирект со своих HTTP-страниц на HTTPS-страницы. Это перенаправление гарантирует, что пользователи будут получать доступ только к Вашим защищенным страницам.
Страницы с разреженным содержанием
Еще одна причина, по которой аудит сайта может обнаружить дублированный контент, заключается в том, что на ваших страницах мало контента. Если у Вас одинаковые верхние и нижние колонтитулы, инструмент может пометить страницу только с одним или двумя предложениями текста. Чтобы решить эту проблему, добавьте на эти страницы уникальный контент, который поможет поисковым системам идентифицировать их как неповторимый контент.
Параметры поиска URL
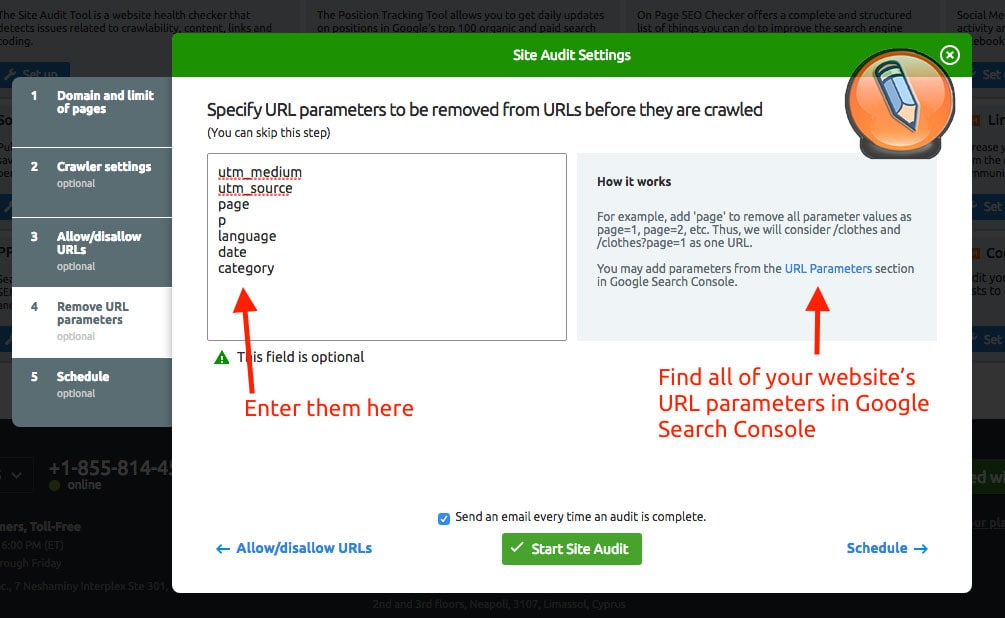
Параметры поиска URL-адреса – это дополнительные элементы URL-адреса, используемые для фильтрации или сортировки содержимого веб-сайта. Вы можете идентифицировать их, потому что у них есть вопросительный знак и знак равенства.
Они могут создавать копии страницы, например страницы продукта. Чтобы решить эту проблему, запустите обработку параметров через Google Search Console и Bing Webmaster Tools, чтобы эти поисковые системы не сканировали повторяющиеся страницы.
Совет от профессионала: когда Вы настраиваете аудит сайта на Semrush, Вы можете удалить параметры URL до того, как они будут сканироваться.
Запустив инструмент аудита сайта Semrush, Вы сможете выявлять дублирующийся контент и исправлять технические проблемы, из-за которых поисковые системы могут рассматривать Ваши страницы как дубликаты.
10. Как найти и исправить ошибки перенаправления
Ошибки загрузки страницы и сервера влияют на взаимодействие с пользователем и могут создавать проблемы, когда поисковая система пытается сканировать Ваш сайт. После того, как Вы запустите аудит вашего сайта, Вы увидите список ваших основных проблем ; нажмите кнопку ниже «Просмотреть все проблемы», чтобы просмотреть ошибки перенаправления и коды состояния.
Коды состояния 3xx
Эти ошибки указывают на то, что когда пользователи и поисковые системы попадают на эту страницу, они перенаправляются на новую страницу:
- 301: перенаправление является постоянным. Это для идентичного или близкого к соответствию контента, который был перемещен на новый URL-адрес, и является предпочтительным, поскольку он передает значение SEO на новую страницу.
- 302: это указывает на временное перенаправление для идентичного или близкого к совпадению контента. Это можно использовать, например, в случаях, когда Вы A/B тестируете новый шаблон страницы .
- 307: это также указывает на временное перенаправление, но означает, что он меняет протокол с источника на пункт назначения. Эти перенаправления следует избегать.
Отметьте любые страницы с несколькими переадресациями, называемыми цепочкой переадресации, когда существует более одного переадресации между исходным и конечным URL. Кроме того, удалите петли, которые возникают, когда исходный URL-адрес пересылается самому себе. Вы можете найти список всех цепочек и циклов перенаправления для вашего веб-сайта в инструменте аудита сайта.
Перенаправления – полезный инструмент в SEO, и их следует использовать при необходимости: когда контент изменился, эта страница больше не доступна или не обновлена, или и то, и другое.
Коды состояния 4xx
Эти ошибки указывают на невозможность доступа к запрошенной странице и называются неработающими ссылками. Распространенные ошибки 4xx включают:
- 403: Доступ запрещен, что обычно означает, что требуется вход в систему.
- 404: ресурс не существует, необходимо исправить ссылку.
- 410: ресурс окончательно пропал.
- 429: слишком много запросов на сервере за слишком короткое время.
Коды состояния 5xx
На стороне сервера есть ошибки 5xx. Они указывают на то, что сервер не смог выполнить запрос.
Просмотрите отчет об аудите сайта и исправьте страницы с неожиданным статусом. Например, ведите список страниц со статусом 403 или 301, чтобы убедиться, что Вы правильно используете эти перенаправления.
Кроме того, проверьте страницы с ошибками 410, чтобы убедиться, что ресурс законно и навсегда исчез, и что нет ценной альтернативы для перенаправления трафика.
11. Анализ файла журнала
Этот шаг поможет Вам взглянуть на свой веб-сайт с точки зрения робота Google, чтобы понять, что происходит, когда поисковая система сканирует Ваш сайт. В файл журнала вашего веб-сайта записывается информация о каждом пользователе и боте, который посещает Ваш сайт, включая эти сведения:
- Запрошенный URL или ресурс
- Код состояния HTTP запроса
- IP-адрес сервера запросов
- Время и дата отправки запроса.
- Пользовательский агент, отправляющий запрос, например Googlebot
- Метод запроса
Это может помочь Вам ответить на несколько вопросов о вашем веб-сайте, не анализируя файл журнала вручную, в том числе:
- Какие ошибки обнаружил инструмент при сканировании?
- Какие страницы он не сканировал?
- Насколько эффективно расходуется Ваш краулинговый бюджет?
- Какие страницы вашего сайта сканируются чаще всего?
- Есть ли внезапное увеличение количества сканирований?
- Можете ли Вы управлять сканированием робота Googlebot?
Ответы на эти вопросы могут помочь Вам уточнить свою стратегию SEO или решить проблемы с индексированием или сканированием Ваших веб-страниц.
Чтобы использовать данный инструмент анализатора файлов журнала, Вам нужна копия файла журнала, к которому Вы можете получить доступ в файловом менеджере Вашего сервера в панели управления или через FTP-клиент. Как только Вы найдете файл журнала, Вам нужно будет сделать три шага:
- Убедитесь, что он в правильном формате access.log.
- Загрузите файл в анализатор файлов журнала.
- Запустите анализатор.
По завершении работы анализатора журналов Вы получите подробный отчет. В нем Вы увидите:
- Боты: сколько запросов разные роботы поисковых систем отправляют на Ваш сайт каждый день.
- Коды состояния: разбивка различных кодов состояния HTTP, обнаруженных за день.
- Типы файлов: разбивка по различным типам файлов, которые сканировались каждый день.
Вы также можете просмотреть свой отчет “Просмотры по страницам“, в котором показано, какие папки или страницы на вашем сайте имеют наибольшее или наименьшее количество обращений ботов и какие страницы сканируются чаще всего.
12. Внутренний SEO аудит
Внутреннее SEO, также называемое внутренним SEO, – это процесс оптимизации контента на вашей странице, чтобы сделать его максимально доступным для поиска поисковыми системами.
Из-за огромного количества контента в Интернете поисковая оптимизация на странице имеет большое значение. Успешное SEO на странице увеличивает вероятность того, что поисковые системы свяжут релевантность вашей страницы с ключевым словом, по которому Вы хотите ранжироваться.
Есть несколько ключевых шагов для оптимизации SEO на странице. В качестве отправной точки обратите внимание на эти распространенные проблемы.
Длинные теги заголовков
Тег заголовка – это заголовок веб-страницы, который отображается в поисковой выдаче. Щелкнув по тегу заголовка, Вы попадете на соответствующую страницу. Теги заголовка не только сообщают поисковикам тему страницы, они также сообщают поисковым системам, насколько эта страница соответствует запросу.
В качестве приблизительного ориентира теги заголовков должны иметь длину от 50 до 60 символов (поскольку Google может отображать только около 600 пикселей текста на страницах результатов) и должны содержать важные ключевые слова. Вы можете проверить длину тега заголовка (наряду с другими аспектами вашего контента) с помощью Semrush’s SEO Writing Assistant.
Отсутствуют H1
Теги заголовков (H1, H2 и т. д.) Помогают разбивать разделы текста. Поскольку длинные фрагменты текста могут быть трудными для чтения, заголовки помогают людям сканировать и переваривать контент. Теги H1 служат наиболее общим заголовком, а нисходящие заголовки помогают структурировать более конкретное содержимое.
Теги H1 помогают поисковым системам определять тему любого контента, поэтому отсутствие тегов H1 оставит пробелы в понимании Google вашего веб-сайта. Всегда помните: на каждой странице должен быть только один тег H1.
Повторяющийся заголовок и теги H1
Идентичные теги H1 и title могут сделать страницу излишне оптимизированной, что может повредить вашему рейтингу. Вместо того, чтобы копировать тег заголовка слово в слово при написании H1, подумайте о связанном, но уникальном заголовке. Вы также можете рассматривать теги заголовков как новые возможности для ранжирования по другим релевантным ключевым словам.
Тонкое содержимое
Точно так же дублированный контент может быть проблематичным для SEO, так же как и тонкий контент – тип контента, который практически не представляет никакой ценности для пользователей или поисковых систем.
После того, как Вы определите тонкие страницы, улучшите их, добавив высококачественный уникальный контент или указав сканеру не индексировать страницу (вы можете сделать это, добавив атрибут noindex).
13. Международная поисковая оптимизация
Если у Вас есть веб-сайт, который должен охватывать аудиторию более чем в одной стране, Ваши усилия по поисковой оптимизации будут включать hreflang, геотаргетинг и другие важные международные элементы SEO.
hreflang
Отчет об аудите сайта дает Вам оценку международного SEO и предупреждает о проблемах с тегами hreflang. Вы также можете проверить эти теги в Google Search Console с отчетом по международному таргетингу .
Код hreflang сообщает поисковым системам, что страница предназначена для людей, говорящих на определенном языке. Атрибут hreflang сигнализирует поисковым системам, что пользователю, запрашивающему на определенном языке, следует доставлять результаты на этом языке, а не на странице с аналогичным содержанием на другом языке. Когда Вы используете этот тег, помещайте его как ссылку в заголовок HTML страницы.
Чтобы устранить проблемы, связанные с hreflang, прочтите « Аудит аннотаций Hreflang: наиболее распространенные проблемы и способы их устранения ». Это руководство настолько популярно и полезно, что Google ссылается на него в разделе «Отладка ошибок hreflang».
Геотаргетинг и дополнительные советы по международной поисковой оптимизации
Помимо проверки тегов hreflang, Вам следует:
- Изучите ключевые слова для других стран с помощью Keyword Magic Tool.
- Настройте отслеживание для определенных местоположений с помощью инструмента отслеживания местоположения
- Проверяйте возможные улучшения на странице с помощью встроенной SEO-проверки.
Некоторым сайтам также необходимо рассмотреть возможность использования структуры URL-адресов, показывающей, что страница или веб-сайт имеют отношение к конкретной стране. Например, веб-сайт для канадских пользователей продукта может использовать:
- domain.com/ca
или же
- domain.ca
Наконец, если веб-сайт, который Вы проверяете, имеет сильное специализированное присутствие на двух разных языках или регионах, подумайте о найме специалиста по поисковой оптимизации, который говорит на этом языке и знает регион для работы с этой версией веб-сайта.
Веб-сайты, которые используют встроенную в поисковую систему функцию «Перевести эту страницу» или используют приложение-переводчик для простого копирования контента с одного языка на другой, не будут предлагать такое удобство для пользователей и, скорее всего, будут видеть плохие результаты в поисковой выдаче.
14. Местный SEO аудит
Локальное SEO – это оптимизация веб-сайта для продукта, услуги или бизнеса по запросу, зависящему от местоположения. Поисковые системы показывают результаты в зависимости от местоположения пользователя через:
- IP-адрес для пользователей настольных компьютеров
- Геолокация для мобильных пользователей
Например, если человек ищет «тайская еда», поисковая система покажет местные тайские рестораны на основе IP-адреса или геолокации искателя. Если Ваш веб-сайт не содержит точной или полной информации и не оптимизирован для местного SEO, членам сообщества может быть нелегко найти Ваш сайт.
Google Мой бизнес (GMB)
Google Мой бизнес Страница служит одним из наиболее важных инструментов для любого бизнеса, который продвигает свои продукты или услуги в Интернете. Он отображает контактную информацию компании, категорию бизнеса, описание, часы работы, услуги, меню (для ресторанов) и многое другое. Важно заполнить как можно больше и как можно точнее.
GMB также позволяют людям:
- Запросить расценки
- Написать или позвонить в компанию напрямую
- Запись на прием
- Оставить отзывы
Кроме того, страницы GMB позволяют Вам видеть, как Ваши клиенты взаимодействуют с Вашим бизнесом, отслеживая звонки, подписки, бронирования и многое другое. Эта страница имеет первостепенное значение для местного SEO.
Оптимизация Вашего сайта для локального SEO
Управление цитированием и удобство для мобильных устройств считаются двумя наиболее важными факторами ранжирования для местного SEO.
- Управление цитированием: местное цитирование – это любое онлайн-упоминание – от веб-сайтов до социальных платформ и приложений – контактной информации местной компании. Правильные и последовательные местные ссылки не только помогают людям связаться с компанией, но также могут повлиять на рейтинг в поисковых системах и помочь компании в рейтинге на Картах Google. Чтобы обеспечить последовательность ваших местных ссылок, используйте наш Инструмент управления листингом.
- Удобство для мобильных устройств: Оптимизация Вашего сайта для мобильных устройств имеет значение, как мы обсуждали в седьмом разделе. Чтобы проверить, удобен ли Ваш сайт для мобильных устройств, перейдите в Обзор домена и введите имя сайта. В верхней части отчета Вы можете выбрать Desktop или Mobile. Переключитесь на «Мобильный», чтобы просмотреть данные мобильной аналитики, в том числе оценку удобства для мобильных устройств.
Создание локальной ссылки
Один полезный способ повысить Ваш местный SEO: заставить местные блоги, местные компании и/или отраслевые веб-сайты ссылаться на Ваш сайт. Некоторые устаревшие сети в Вашем сообществе могут в конечном итоге повысить производительность вашей компании в поисковой выдаче. Попробуйте инструмент построения ссылок, чтобы найти потенциальных клиентов, с которыми Вы, возможно, захотите связаться.
Хотите ранжироваться более чем в одном месте? Следуйте инструкциям, подробно описанным в разделе «Стратегии локального SEO: ранжирование в нескольких городах».
15. Дополнительные советы
SEO-менеджеры используют электронные таблицы, сводные таблицы и множество инструментов для исследования и улучшения своих веб-сайтов. Вы тоже должны оставаться максимально организованными, чтобы отслеживать неожиданные изменения и быть готовыми к неизбежным обновлениям алгоритмов. Замечание тенденций и постоянное внимание к предотвращаемым проблемам поможет Вам разработать стратегию SEO-оптимизации вашего сайта.
На вкладке «Сравнить обходы» отчета «Аудит сайта» можно выбрать определенные обходы и проанализировать их, чтобы сравнить результаты из двух отдельных отчетов.
На вкладке «Прогресс» есть интерактивный линейный график, показывающий состояние Вашего веб-сайта с течением времени. Вы можете выбрать конкретные ошибки, предупреждения или уведомления, чтобы увидеть, как развивается Ваш сайт, или Вы можете посмотреть общую статистику.
Ключ к эффективному SEO – это совместные усилия. Когда компания разделяет создателей контента, менеджеров веб-сайтов, команды SEO и другие отделы, веб-сайт собирается по частям.
Когда все, кто вносит свой вклад в веб-сайт, работают вместе, пользователи и поисковые системы могут это сказать. Интерфейс выглядит лучше, пользовательский интерфейс лучше, а поисковые системы могут правильно индексировать и сканировать Ваш сайт.
Будьте организованы и держите свою команду в курсе основ SEO. Чем больше Вы будете работать вместе, чтобы Ваш сайт работал бесперебойно, тем лучше будет Ваш технический SEO аудит.
Надеюсь, что это руководство поможет Вам провести тщательный технический SEO аудит. Воспользуйтесь данным инструментом аудита сайта, чтобы определить проблемы, а затем Вы сможете использовать его для поиска решений для устранения любых технических проблем, чтобы Вы могли улучшить свой сайт.
А теперь приступайте и делайте SEO аудит Вашего сайта! Всем удачи и благополучия! До новых встреч!