Полное руководство как ускорить сайт на WordPress за 20 минут
Здравствуйте, уважаемые друзья и гости блога atready.ru! Вы хотите узнать как ускорить сайт на WordPress? Тогда начнем безотлагательно! Поехали …
Всем известно, что скорость страницы важна. Это подтвержденный фактор ранжирования Google на настольных компьютерах и мобильных устройствах, влияет на пользовательский опыт и может напрямую влиять на вашу прибыль.
Но медленные веб-сайты WordPress – обычная проблема.
Рейтинг скорости загрузки своей страницы Вы сможете проверить в PageSpeed Insights как для декстопных так и для мобильных устройств.
В этом руководстве я покажу Вам, как это сделать, за несколько простых и легких шагов.
ВАЖНО
Многие из рекомендованных ниже оптимизаций используют WPRocket, платный плагин для ускорения Вашего сайта WordPress. Я перечислил бесплатные альтернативы, где это возможно, но важно отметить, что плагины иногда могут конфликтовать друг с другом и вызывать проблемы. Вы всегда должны проверять, как они влияют на Ваш сайт в тестовой среде, прежде чем вносить какие-либо изменения в Ваш действующий сайт.
Шаг 1. Удалите неиспользуемые плагины
Если у Вас нет совершенно нового веб-сайта WordPress, есть вероятность, что Вы установили кучу плагинов, которые не использовали на протяжении многих лет. Некоторые из них могут повлиять на скорость загрузки страницы, поэтому в качестве отправной точки стоит деактивировать и удалить все, что Вам не нужно.
Просто будьте осторожны при этом. Если Вы не уверены, нужно ли что-то, оставьте это как есть.
Шаг 2. Переключите DNS- провайдеров на Cloudflare
Веб-сайты – это файлы на жестких дисках (серверах), подключенных к Интернету. И каждое устройство, подключенное к Интернету, имеет IP- адрес (например, 123.123.12.1).
Поскольку IP- адреса сложно запомнить, доменные имена сопоставляются с IP- адресами с помощью DNS, что означает система доменных имен. Вы можете думать об этом как о телефонной книге в Интернете. Когда Вы вводите домен в свой браузер, выполняется поиск в DNS, чтобы найти IP- адрес сервера.
Но вот в чем дело: большинство людей используют бесплатных провайдеров DNS от своего регистратора доменов, что обычно работает медленно.
Если это Вы, переключитесь на более быстрого DNS- провайдера, такого как Cloudflare.
Для этого зарегистрируйтесь в бесплатной учетной записи Cloudflare. Нажмите «Добавить сайт», введите имя своего домена и нажмите кнопку.
Выберите бесплатный план, затем нажмите «Подтвердить план».
Cloudflare теперь даст Вам возможность просмотреть настройки DNS, прежде чем продолжить. Если предупреждений нет, обычно можно продолжить.
Теперь все, что осталось сделать, это поменять местами серверы имен с регистратором доменов. То, как Вы это делаете, различается у разных регистраторов, поэтому не стесняйтесь обращаться к ним за поддержкой, если Вы не знаете, как ускорить сайт на WordPress.
Вот как выглядит процесс, если Вы используете Google Domains:
Шаг 3. Установите плагин кеширования
Кэширование – это процесс временного хранения файлов, чтобы их можно было более эффективно доставить посетителям.
Есть два основных типа:
- Кеширование браузера: сохраняет «общие» файлы, такие как логотипы, на жестком диске пользователей, чтобы им не приходилось повторно загружать их при повторных посещениях.
- Кэширование сервера: сохраняет полностью сконструированную, «статическую» версию страницы на сервере, поэтому ее не нужно перестраивать каждый раз, когда ее запрашивает новый посетитель.
WP Rocket упрощает включение кеширования. Просто купите, установите и активируйте его. Базовое кеширование (сервер и браузер) по умолчанию включено. Если Ваш сайт реагирует на запросы, перейдите в настройки кеширования и установите флажок, чтобы включить кеширование и для мобильных устройств.
Ищете бесплатный вариант? Попробуйте W3 Total Cache.
Шаг 4. Сократите код
Минификация удаляет пробелы и комментарии из кода, чтобы уменьшить размер файла. А файлы меньшего размера сокращают время загрузки.
Если Вы используете WPRocket, установите флажки, чтобы минимизировать CSS и JavaScript в настройках.
Если Вы не используете WPRocket, установите и активируйте Autoptimize и сделайте то же самое.
Просто знайте, что Вы всегда должны проверять, как это повлияет на Ваш сайт, перед развертыванием вживую. Минификация часто может привести к повреждению кода, особенно когда дело касается Javascript.
Шаг 5. Объедините файлы CSS и JavaScript
Большинство веб-сайтов WordPress включают несколько файлов CSS и JavaScripts. Некоторые предназначены для тем, другие – для плагинов, и у Вас тоже могут быть свои собственные.
Объединение этих файлов может ускорить процесс, но это зависит от настроек Вашего сервера.
- С HTTP/1.1, CSS и JavaScript файлы загружаются последовательно. Это означает, что один файл должен полностью загрузиться, прежде чем начнется загрузка следующего.
- С HTTP/2 файлы загружаются одновременно. Это означает, что несколько файлов CSS и JavaScript могут начать загружаться одновременно.
Если Ваш сервер использует HTTP/1.1, объединение файлов ускоряет работу, потому что нужно загружать меньше файлов. Если он использует HTTP/2, объединение файлов не обязательно будет иметь большое значение, потому что файлы в любом случае могут загружаться одновременно.
Чтобы узнать, какую версию Вашего использования сайта, подключить свой домен в Key CDN тестер.
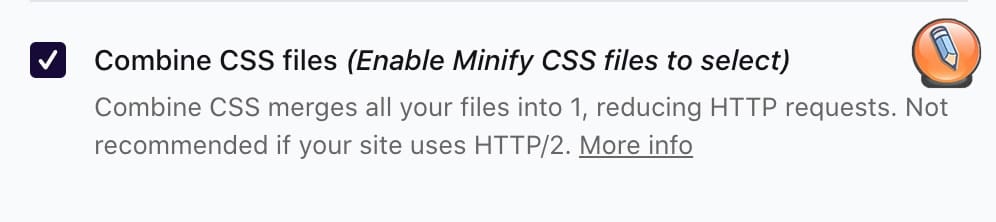
Если HTTP/2 не поддерживается, стоит объединить файлы CSS и JavaScript.
Для этого в WPRocket установите в настройках флажки «Объединить файлы JavaScript» и «Объединить файлы CSS».
Если Вы используете Autoptimize, есть два флажка для «агрегирования» файлов. Просто знайте, что они могут иногда “сломать” что-то на Вашем сайте, поэтому стоит дважды проверить, что все по-прежнему выглядит и функционирует так же после включения. И не забудьте заранее очистить кеш и проверить наличие изменений в окне инкогнито. В противном случае изменения могут не отразиться на том, что Вы видите.
Шаг 6. Удалите ресурсы, блокирующие рендеринг
Рендеринг – это процесс превращения кода в видимую веб-страницу.
Ключевое слово здесь – «видимый», потому что веб-страница не всегда должна полностью загружаться, прежде чем она станет видимой.
По этой причине имеет смысл отдавать приоритет загрузке ресурсов контенту, находящемуся в верхней части страницы.
Вы можете сделать это, отложив загрузку некритических файлов CSS и JavaScript, необходимых для содержимого «ниже сгиба», на более позднее время. Для этого в WPRocket установите флажки «Загрузить отложенный JavaScript» и «Оптимизировать доставку CSS».
Если Вы не используете WPRocket, Вам понадобятся два плагина: Autoptimize и Async JavaScript.
В настройках автоматической оптимизации установите флажок «Встроить и отложить CSS». Затем в настройках Async JavaScript нажмите «Enable Async JavaScript».
Если Вы ранее видели проблему «устранения ресурсов, блокирующих рендеринг» в PageSpeed Insights, это обычно решает эту проблему.
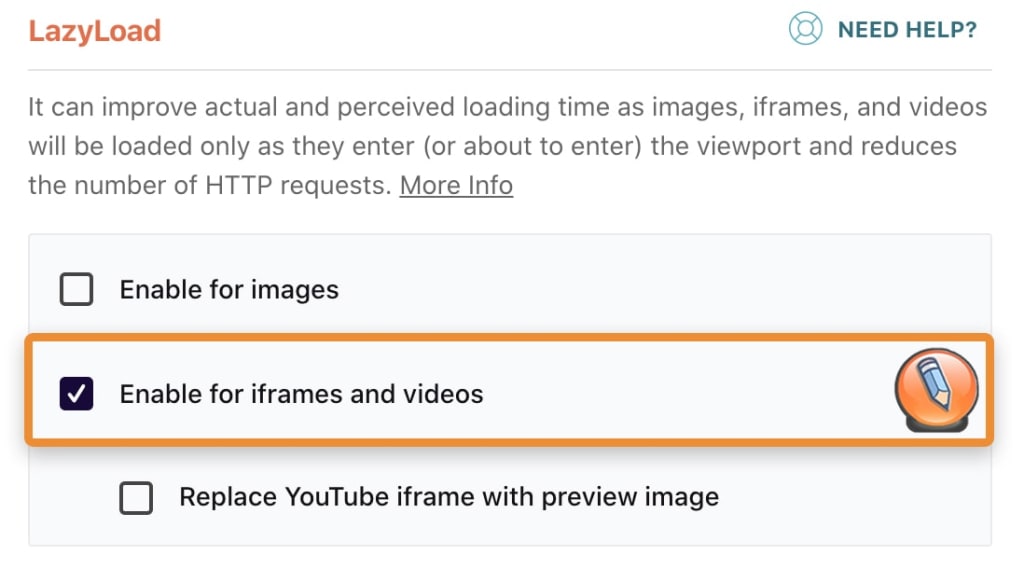
Шаг 7. Ленивая загрузка изображений и видео
Ленивая загрузка увеличивает скорость страницы, откладывая загрузку изображений и видео до тех пор, пока они не появятся на экране. Если Вы используете WordPress 5.5+, отложенная загрузка изображений включена по умолчанию, но не для видео.
Если Вы используете WPRocket, решите эту проблему, установив флажок «Включить для iframe и видео» в настройках LazyLoad.
Если Вы не используете WPRocket, бесплатный плагин Lazy Load for Videos делает то же самое.
Шаг 8. Оптимизируйте шрифты Google
Многие темы используют шрифты Google, и эти шрифты необходимо загружать с сервера Google каждый раз, когда кто-то посещает Ваш сайт. Это может занять много времени, потому что Ваш сервер должен делать HTTP- запросы, загружать файл CSS, а затем загружать шрифт из места, указанного в таблице стилей. И это нужно делать для каждого шрифта на странице.
Если Вы используете WPRocket, он автоматически оптимизирует запросы Google Fonts. В противном случае хорошей отправной точкой будет Swap Google Fonts Display .
Шаг 9. Включите предварительную загрузку
Предварительная загрузка позволяет Вам определять основные ресурсы, чтобы браузеры знали приоритет файлов для загрузки.
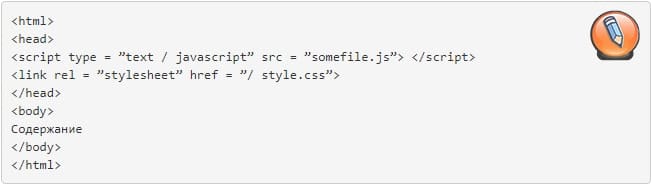
Например, предположим, что Ваш код выглядит так:
Основываясь на этом коде, файл JavaScript должен быть загружен первым из-за иерархии. Это не идеально, потому что файл CSS почти наверняка более важен, чем код JavaScript.
Самый простой способ решить эту проблему – добавить еще одну строку кода, например:
Это указывает браузерам отдавать приоритет файлу CSS над файлом JavaScript, независимо от иерархии.
Вы можете добавить атрибуты предварительной загрузки вручную, отредактировав код, но это может запутать и запутать, если Вы не знаете, что делаете. Гораздо проще просто установить WPRocket, который делает это автоматически из коробки.
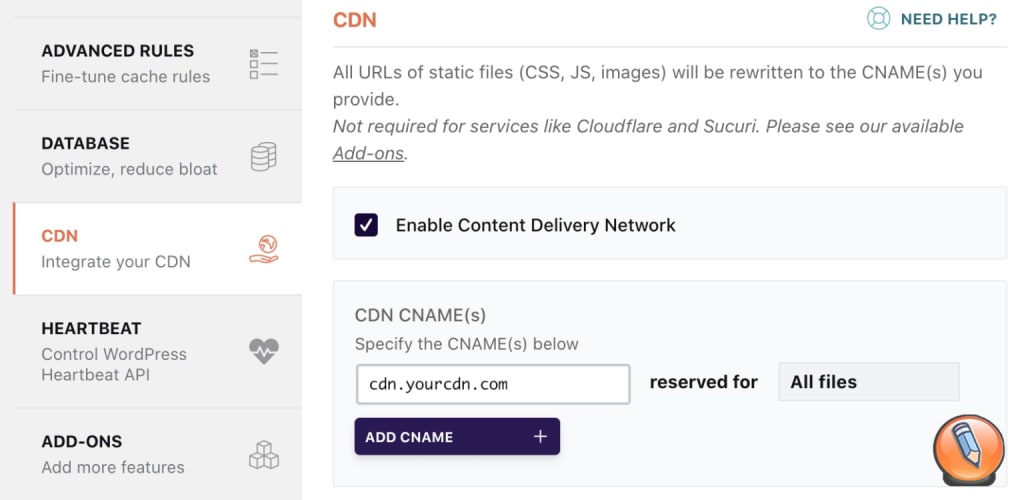
Шаг 10. Используйте CDN
Сети доставки контента (CDN) – это группы серверов, распределенные по всему миру. Каждый из них хранит копию Вашего веб-сайта, поэтому пользователям будет проще подключаться при запросе веб-страниц.
Например, предположим, что сервер Вашего веб-хостинга находится в Великобритании. Если кто-то посещает Ваш сайт из США, а Вы не используете CDN, соединение между его устройством и вашим сервером будет медленным. Если кто-то приезжает из США, и Вы используете CDN, его устройство подключится к ближайшему серверу, что помогает быстрее подключаться.
Существует множество поставщиков CNS, поэтому все, что Вам нужно сделать, это выбрать один, включить его в WPRocket и ввести CNAME.
Шаг 11. Оптимизируйте свои изображения
Ленивая загрузка решает многие проблемы, связанные с изображениями, но она не помогает изображениям, загружаемым выше сгиба. Чем они больше, тем больше негативно влияют на время загрузки.
Чтобы решить эту проблему, сжимайте изображения с помощью такого плагина, как Shortpixel. Просто установите его, активируйте, перейдите к настройкам, введите свой ключ API, нажмите «Сохранить и перейти к массовому процессу», затем нажмите «Перезапустить оптимизацию».
Если Вы обнаружите, что это слишком низкое качество, перейдите в настройки и измените тип сжатия на глянцевое или без потерь.
Заключение
Все вышеперечисленное хорошо работало для моего сайта и других сайтов. Однако важно помнить, что каждая конфигурация WordPress отличается. У Вас может быть больше плагинов, более неуклюжая тема, более медленный хостинг или больше сторонних скриптов отслеживания, и все это замедляет работу Вашего сайта.
Если скорость Вашей страницы все еще может быть улучшена после выполнения этих оптимизаций, то, вероятно, Вам нужно выполнить индивидуальную работу на своем сайте. Поэтому стоит нанять разработчика или эксперта по скорости страницы, чтобы взглянуть на вещи более внимательно.
Мы с Вами пропустили что-нибудь важное в этом руководстве? Вы знаете как ускорить сайт на WordPress другими способами? Напишите мне в комментариях ниже. Всем удачи и благополучия! До новых встреч!