Верстаем в bootstrap адаптивную тему для WordPress
Приветствую Вас уважаемые посетители и гости моего сайта “atready.ru - заработать в интернете”. Сегодня мы верстаем в bootstrap адаптивную тему для WordPress.
В первом уроке мы с вами разобрались с тем, как создать макет будущей темы для WordPress.
А сейчас мы верстаем в bootstrap оформление нашей темы, которая будет уникальной и подойдет вполне для сайта или блога.
Сначала создадим необходимые каркасные файлы для нашей новой темы и разберем для чего они нужны…
Каркасные файлы темы для wordpress
Главная страница нашей темы для WordPress будет содержать четыре основных файла:
- header.php: он отвечает за шапку нашей темы, содержит тег <hrad></head>
- index.php: этот файл будет выводить основной контент в теме
- sidebar.php: файл, который выводит сайдбар в новой теме для WordPress
- footer.php: это самая нижняя часть темы
В теме для WordPress также должны присутствовать необходимые файлы, которые нам нужно с вами создать:
- style.css: Файл для стилей темы
- functions.php: Здесь находятся все функции нашей темы для WordPress
- 404.php: Файл темы выводящий страницу ошибки 404.
- page.php: Файл отвечающий за вывод страниц темы для WordPress
- single.php: Вывод наших записей
- search.php: Вывод результатов поиска по сайту
- searchform.php: Файл в котором осуществляются все функции с поиском по сайту
- archive.php: Файл отвечающий за архивы в нашей теме
- comments.php: Файл отвечает за все комментарии в теме для WordPress
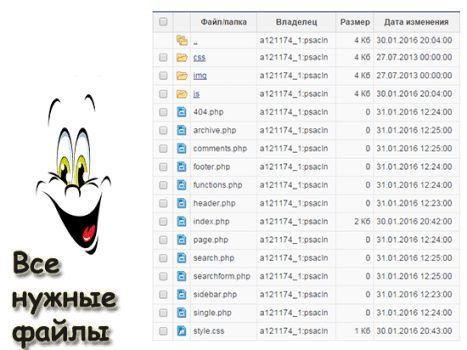
Теперь давайте создадим все нужные файлы на нашем хостинге в папке новой темы для WordPress, чтобы это выглядело вот так, как на картинке:

Подтверждаем наши права на владение создаваемой темы для WordPress
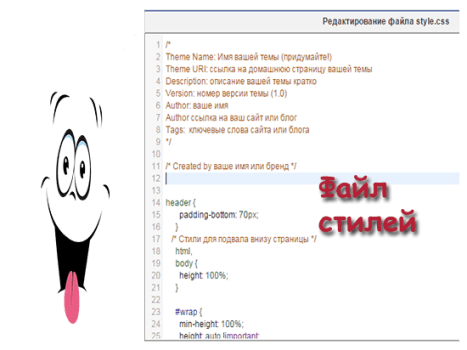
Для этого нам с вами нужно в файл стилей темы style.css прописать вот такой код:
/* Theme Name: Имя вашей темы (придумайте!) Theme URI: ссылка на домашнюю страницу вашей темы Description: описание вашей темы кратко Version: номер версии темы (1.0) Author: ваше имя Author: ссылка на ваш сайт или блог Tags: ключевые слова сайта или блога */ /* Created by ваше имя или бренд */
Этот код вставляется в файл стилей темы style.css в самом верху, как на картинке:

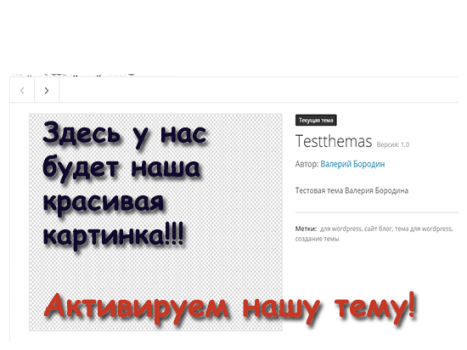
Так, мы с вами подтвердили наши права на создаваемую тему. теперь давайте ее активируем ее в админке WordPress. Заходим в админ панель нашего сайта на WordPress, в консоли ищем “Внешний вид”, открываем вкладку “Темы” и там уже будет наша тема с пустым окошком, потом мы его с вами заполним картинкой.
Активируем нашу тему! Смотрим на картинке, что должно получиться:

Следующее действие, указываем путь к папке с нашей темой
Вы наверное обратили внимание на некорректное отображение нашей темы после ее активации. Это потому, что не указан правильный путь в файле index.php в местах подключения css и js. Это строки: 14, 15, 65. Там нужно правильно прописать путь подключения скриптов! Исправьте и все сразу заработает!!!
Будем делать сразу оптимизированной нашу тему. Для этого пропишем подключение не как нам рекомендует WordPress (<?php echo get_template_directory_uri(); ?>), а с некоторыми изменениями. Которые не будут отправлять лишние запросы, чтобы попасть в нужное место на нашем сайте. Из- за лишних запросов резко падает скорость загрузки нашего сайта. А этого нам не нужно!
Значит пишем правильно, вот так:
<link href="http://ваш сайт/wp-content/themes/название вашей темы/style.css" rel="stylesheet">
Дальнейшее действие, сформировать наши файлы header.php, sidebar.php, footer.php из содержимого файла index.php
Заполняем файл header.php
- Открываем index.php файл нашей темы
- Выделяем отрезок кода от начала до закрывающего html5 тега </header>
- Вырезаем выделенный отрезок кода, и вставляем в файл header.php
- На место вырезанного отрезка из файла index.php вставляем код вызова файла header.php вот этот <?php get_header(); ?>
- В файле header.php перед закрывающим тегом </head> вставим вот этот код <?php wp_head(); ?> он будет отвечать за вызов стилей и скриптов в плагинах
Заполняем файл sidebar.php
- В файле index.php вырезаем весь <aside> тег и все, что внутри него
- Вставляем вырезанный отрезок в файл sidebar.php
- На место вырезанного отрезка этого кода прописываем <?php get_sidebar(); ?>
Заполняем файл footer.php
- В файле index.php вырезаем кусок кода от начала тега <footer> и до конца всего файла
- Вставляем вырезанный фрагмент в файл footer.php
- Вместо вырезанного кода из первого пункта ставим код вызова <?php get_footer(); ?>
Верстаем в bootstrap screenshot.png для нашей темы
А на последок давайте с вами сделаем красивую картинку, как я обещал, вывода нашей темы в админке WordPress.
Это называется screenshot, он должен быть в формате png и размерами 800 х 600 пикселей.
Делается это очень даже просто! Берете или делаете сами в фотошопе картинку подходящую по тематике для вашего сайта. Сохраняете ее в формате png, выдерживая размеры 800 х 600 пикселей, плюс минус, не столь важно. И благополучно заливаете это изображение в вашу папку с темой. Все screenshot-картинка выводящаяся в админ панели темы для WordPress готова!
Теперь давайте посмотрим видеоурок по пройденной теме:
Вот и подошел к концу наш сегодняшний урок по оформлению темы для WordPress в bootstrap.
В следующем уроке мы с вами создадим навигацию и выведем контент!
Спасибо за внимание!
Если вам понравилась статья?
Прошу вас поделиться ею с друзьями в соцсетях нажав на кнопки внизу поста!
А если возникли вопросы или Вы хотите что-то отметить, то пишите в комментариях.
Отвечу всем без исключения!
Ваш Валерий Бородин
Все уроки по верстке в bootstrap адаптивной, уникальной темы для WordPress




