Верстка в bootstrap простой темы для WordPress
Здравствуйте, уважаемые постоянные посетители и гости моего сайта “atready.ru - заработать в интернете”. Сейчас мы с вами сверстаем простую тему для WordPress в bootstrap. Я не буду вдаваться в подробности, например bootstrap это …
Я уже рассказывал о bootstrap это что такое и для чего он нужен в своем материале.
Посмотреть его можно здесь.
А мы сегодня займемся другим делом, это “Верстка в bootstrap простой темы для WordPress”.
Как все делать и с чего начинается верстка в bootstrap разберем в подробностях.
Посмотрим видеоурок для наглядности о верстке в bootstrap.
Я думаю, что смогу вам донести о bootstrap все полезные и необходимые для вебмастера-верстальщика его качества и преимущества верстки в bootstrap уникальных, отзывчивых и адаптивных тем для WordPress!
И так начнем:
Для начала нам нужен сам bootstrap. Качаем его бесплатно вот здесь: скачать bootstrap
Устанавливаем WordPress или он уже у вас установлен. Создаем папку testthemas на своем хостинге по адресу http://ваш сайт/wp-content/themes/.
Он уже должен быть у Вас!
Если его нет, тогда предлагаю приличный хостинг с прекрасной техподдержкой и автоустановкой всех приложений, не дорогой, многфункциональный, которым уже много лет сам пользуюсь и очень доволен: МакХост
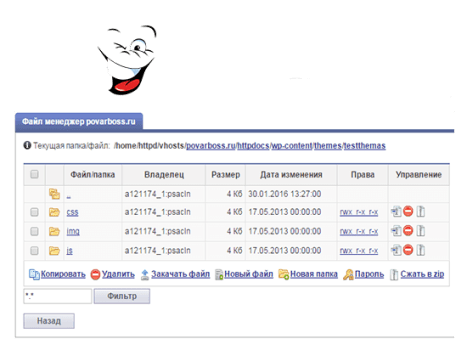
Затем закачиваем и распаковываем bootstrap в созданную папку testthemas. Должно выглядеть вот так:

И создадим еще папки и файлы в ранее созданной нами папке testthemas. Какие смотрим далее.
Верстка в bootstrap простой темы для WordPress
Урок первый: Создадим макет для нашей темы в bootstrap для WordPress
Для макета нашей новой темы создаем файл index.php и добавляем в него вот этот стандартный код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Тема для WordPress</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="author" content="Имя автора"> <meta content="Название сайта" /> <meta content="website" /> <meta content="Ссылка на изображение логотипа" /> <link href="./css/bootstrap.css" rel="stylesheet"> <link href="./style.css" rel="stylesheet"> <link href="./css/bootstrap-responsive.css" rel="stylesheet"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="./js/html5shiv.js"></script> <![endif]--> </head>
Теперь создаем файл стилей style.css и скачиваем вот этот файл, который вам пригодится в дальней шей работе. Распаковываете его и из папки dist и копируете файл html5shiv.js, который вставляете в js папку.
Следующее действие разметка нашей темы:
Добавляем этот код в файл index.php ниже закрывающегося тега head.
<body>
<div id="wrap"><!-- Фиксированная респонсив навигация -->
<header>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container"><a class="brand" href="#">Имя сайта</a>
<div class="nav-collapse collapse">
<menu></menu></div>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="span7">Тест контент</div>
<div class="span3">
<aside>Тест сайдбар</aside></div>
</div>
</div>
<!-- Прижимаем футер к низу -->
<div id="push"></div>
</div>
<footer>
<div id="footer">
<div class="container">Подвал</div>
</div>
</footer>
<!-- Подключаем скрипты --><script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
</body>
</html> И добавляем вот этот код в наши стили в файл style.css
header {
padding-bottom: 70px;
}
/* Стили для подвала внизу страницы */
html,
body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -60px;
}
/* Высота футера */
#push,
#footer {
height: 60px;
}
#footer {
background-color: #f5f5f5;
}
@media (max-width: 767px) {
#footer {
margin-left: -20px;
margin-right: -20px;
padding-left: 20px;
padding-right: 20px;
}
}
/* Ширна контейнера */
.container {
max-width:970px;
width: auto;
}
}
.container .credit {
margin: 20px 0;
} Теперь разметка нашей новой тестовой темы готова. Она отзывчивая. Посмотрите, как она будет реагировать на изменения размера окна вашего браузера. Видите!
Видеоурок: Верстка в bootstrap
Во второй части урока мы с вами займемся оформлением нашей новой темы для WordPress.
Если Вам понравилась статья отметьте это в комментариях!
Спасибо за внимание!
До скорой встречи в следующем уроке:Верстка в bootstrap Урок второй Оформление темы.
Все уроки по верстке в bootstrap адаптивной, уникальной темы для WordPress





Ваша тема сайта сверстана в bootstrap? Хочу попробовать сделать,моя тема сайта не устраивает.
Здравствуйте, Алена! Спасибо, что подписались на мой канал в Youtube! Вы хотите сами верстать шаблон?
Да, хочу попробовать, мне это интересно! Кстати, ссылка, где скачать bootstrap,выдает ошибку. Я сама нашла сайт, но, не пойму, какие компонеты включить для скачивания. Я так поняла, не все могут понадобиться.
Спасибо Алена за то, что подсказали на счет битой ссылки, исправил. Да, там в скачанных файлах нужно выбирать нужные. Сейчас уже точно не скажу, давно писал и уже немного подзабыл. Но почитайте и я думаю разберетесь. Удачи! Если, что пишите!
Спасибо! Буду заходить к вам на блог, много интересного и полезного на вашем сайте.
Спасибо Вам, Алена! Я очень рад, что мой блог вам понравился и пригодился. Жду Вас в гости! Я буду к Вам заходить!